持続性のある仕組みを作る サービスデザイン3STEP
こんにちは。
ajikeでUI/UXデザインを担当しているハラです。
今回は直近のプロジェクトで実施した仕組みのデザインついてご紹介したいと思います。
持続性のある仕組みを作る3STEP
今回ご紹介するのは、サプライチェーン系の工場現場で使用されるBtoB向けの新規サービスのデザインプロセスについてです。
ツールとしてはシンプルなものですが、導入に際して企業の組織体制や管理体制など複数のハードルがあり、単にツールを使用するユーザーの体験だけではない、構造部分も考慮したデザインが必要なプロジェクトでした。
そこで今回、実際に行ったプロセスの中から3つの重要なSTEPについてご紹介したいと思います。
これから現場のDX化を進めたい方や組織体制や業務プロセスから改善を検討したい方の参考になれば幸いです。
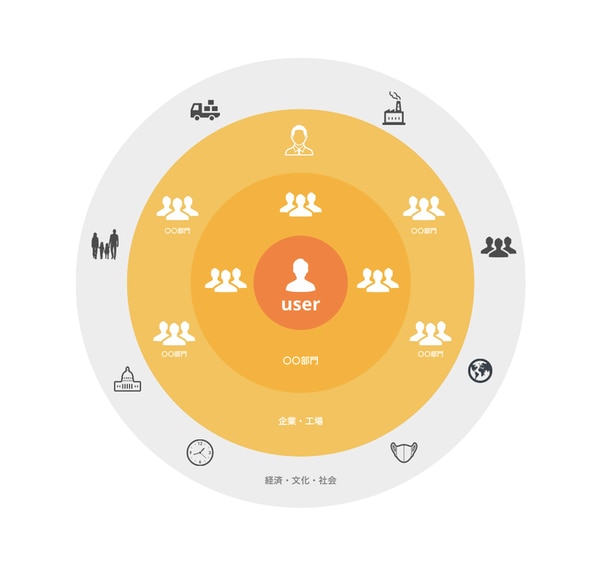
STEP1:ステークホルダーの整理

まず最初に行ったことは、ステークホルダーの整理です。
現在のプロジェクトに関わる提供側の関係者や導入対象となる工場や企業の登場人物を洗い出し、サービスを導入し、使用していくための障壁や重要な関係性を可視化する作業を行いました。
こちらはajike側でたたきを作成し、クライアントと一緒にアップデートを繰り返していきました。
これにより、クライアントの中でも見落としていた登場人物や関係性が浮き彫りになり、サービスの全体像を把握することができました。
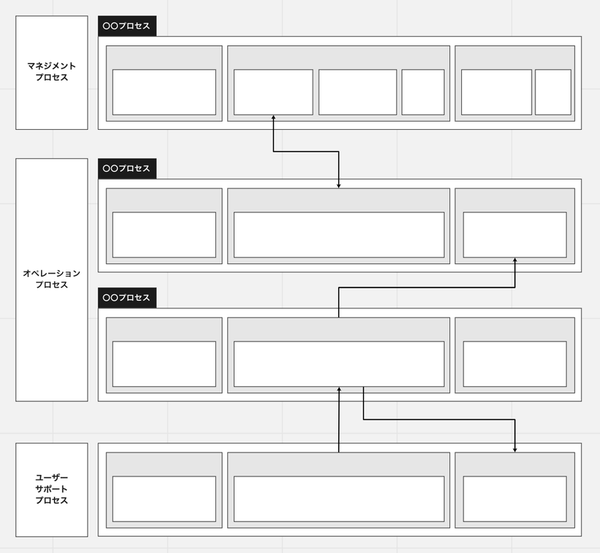
STEP2:組織体制、業務プロセスの可視化

次に行ったことは提供側の組織体制と業務プロセスの可視化です。
ユーザーの行動に対して、組織側がどういう対応や業務プロセスを検討しているのかを把握し、届けようとしているサービスが現実的にどう運用され、どんな担当者が、どう対応するのかを可視化していく作業を行いました。
並行して、現状のユーザーストーリーを描きつつ、提供側の業務プロセスを可視化していくことで、対応方法が不明確になっている部分や業務プロセスに組み込めていない対応などを明確にしていきました。
このSTEPを踏むことで、理想論だけではなく、組織としてこのサービスを持続的に運用していくことができるのかという提供側の体制を考慮したユーザー体験を定義することができました。
STEP3:ユーザー側と提供側両方の体験の可視化

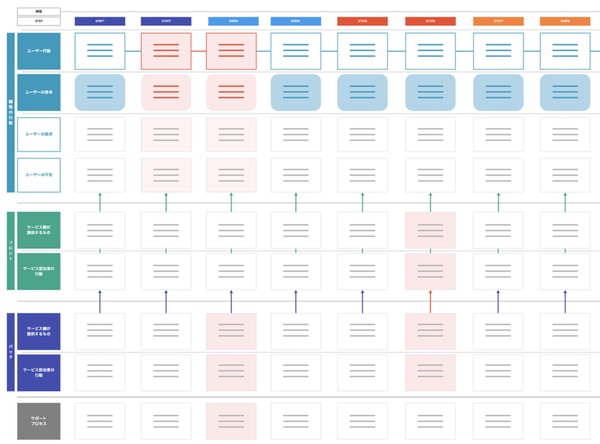
最後のSTEPは、ユーザー側と提供側両方の体験をひとつのストーリーとして可視化する「サービスブループリント」です。
全体を俯瞰し、組織体制や業務プロセスも把握した上で、理想のユーザー体験と提供側の担当者の体験を設計していきました。
こちらは、クライアントとワークショップの中で課題やアイデアの発散を繰り返し、内容を定義していきました。
サービスブループリントの中で、重要な体験や解決すべき課題を明確にしていくことで、直近何を解決していくべきか優先度付けを行いながら、各担当者を巻き込んだ具体的な施策を実行していく準備を整えることができました。
以上が持続性のある仕組みを作るために重要な3つのSTEPでした。
サービスを成長させていくためには、ユーザー体験だけではなく、それを提供するサービス側の担当者や組織としての仕組みが重要です。
組織としての構造からデザインを行っていくことで、理想論で終わらない、持続性のあるサービスを実現できると考えています。
まだプロジェクト自体はベースを整えた段階で、これから実行していくフェーズに入っていきます。
サービスブループリントやステークホルダーマップなどを今後も活用し、ビジネス側とユーザー側両方のバランスの取れたサービスとして体験が提供できるよう尽力していきたいと思います。
ここまでお読みいただき、ありがとうございました!