アクセシビリティとは?重要性やユーザビリティとの違いを解説
目次[非表示]
アクセシビリティとは?
アクセシビリティとは、情報やサービスがすべての人に利用しやすいように設計されていることを指します。アクセシビリティの向上は、障害を持つ人や高齢者など、さまざまな状況や能力を持つ人々にも情報やサービスを平等に提供するための大事な考え方です。
アクセシビリティは、近来社会において情報化・デジタル化していく中で、情報やサービスへのアクセスの平等性が問題視されるようになり、各企業や国において意識されるようになりました。
今回はアクセシビリティの基本と概要について解説していきたいと思います。
アクセシビリティを向上させるポイント
例えば、視覚障害を持つ人がウェブサイトを利用する際、スクリーンリーダーというツールを使って情報を読み取ります。このツールが正しく動作するためには、ウェブサイトがアクセシビリティの基準を満たしている必要があります。また、字幕や手話通訳を提供することで、聴覚障害を持つ人にも情報を伝えることができます。
このように、様々な状況を持つ全ての人々が平等に使いやすいように工夫することがアクセシビリティの本質です。
では、どのようにすればアクセシビリティを実現することが可能なのか、具体的なポイントをみてみましょう。
① テキストの読みやすさ
クリアで読みやすいフォントと適切なテキストサイズ。
色のコントラストが十分で、背景からテキストが際立つ。
② 画像の代替テキスト
- 画像には代替テキストを提供し、視覚障害のあるユーザーがコンテンツを理解できるようにする。
③ キーボードナビゲーション
キーボードだけを使用してもウェブサイトの全ての機能にアクセスできる。
④スクリーンリーダーの対応
- ウェブサイトがスクリーンリーダーに対応していると、視覚障害のあるユーザーも情報にアクセスできる。
⑤字幕と音声記述
- 動画コンテンツには字幕と音声記述を提供し、聴覚障害者や視覚障害者も内容を理解できる。
⑥リンクテキストの明確化
- リンクテキストは明確で、ユーザーが目的のページにアクセスできるようにする。
⑦フォームのアクセシビリティ
- フォームエレメントは明確にラベル付けされ、エラーメッセージはユーザーが理解しやすい。
⑧動的コンテンツのアクセシビリティ
- JavaScriptやAJAXを用いた動的コンテンツも理解できるようにする。
⑨リスポンシブデザイン
- 様々なデバイスサイズや画面解像度に適応し、ユーザーが利用しやすいデザインを使用する。
⑩多言語対応
- サイトが多言語に対応していると、様々な言語を話すユーザーが情報にアクセスできる
上記のポイントを押さえることで、様々なユーザーに対して平等に情報がアクセスできるようになります。
アクセシビリティとユーザビリティの違い
アクセシビリティは全ての人が利用できるようにすることですが、ユーザビリティは利用する過程での使いやすさや理解しやすさを重視します。ユーザビリティは利用者が目的を達成できるか、また達成しやすいかに焦点を当てます。
アクセシビリティとユニバーサルデザインとの違い
アクセシビリティは情報やサービスの利用可能性に焦点を当てますが、ユニバーサルデザインは全ての人が等しく快適に利用できるデザインを目指します。ユニバーサルデザインは、多様なニーズを満たすため、多くのユーザーに適応するデザインを提供します。
Webサービス担当者が理解すべきウェブアクセシビリティの基本
① ウェブアクセシビリティとは
ウェブアクセシビリティは、ウェブサイトやオンラインサービスが、障害を持つ人々にとっても利用しやすくなるように設計・開発されるべきであるという考え方です。これには視覚障害、聴覚障害、運動障害、認知障害を持つ人々が含まれます。ウェブアクセシビリティは、障害を持つ人々だけでなく、高齢者や一時的な障害を持つ人々、状況的な制約を持つ人々にも利益をもたらします。
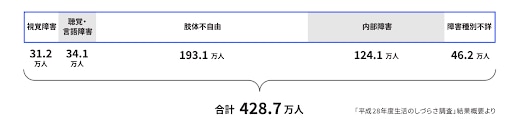
デジタル庁のガイドブックによれば、ウェブアクセシビリティの恩恵を受ける人は日本だけで少なくとも428万人以上とされています。

つまり、ウェブアクセシビリティを実現することで以下のようなメリットがあります。
- 利用者の拡大: ウェブコンテンツが多様な利用者にアクセス可能になることで、利用者基盤が拡大します。
- 顧客満足度の向上: 利用者がウェブサイトやサービスを利用しやすくなることで、顧客満足度が向上します。
- ビジネスチャンスの拡大: アクセシブルなウェブサイトは、より広範な顧客層にアピールできビジネスチャンスを拡大できます。逆にウェブアクセシビリティの対応が不十分な場合、機会損失となっている場合もあります。
② ウェブアクセシビリティの基準について
◾️ウェブアクセシビリティ国際基準:WCAG 2.1
WCAGとは、Web Content Accessibility Guidelinesの省略表記で、ウェブコンテンツのアクセシビリティに関するガイドラインのことです。WCAG 2.1は、2018年に更新された最新のガイドラインで、どんな人でも、ウェブコンテンツをアクセシブルに利用できるようにするために設計されています。
<ウェブアクセシビリティの土台となる4つの原則>
- 知覚可能:情報とユーザインタフェースコンポーネントは、利用者が知覚できる方法で提示されなければならない。
- 操作可能:ユーザインタフェースコンポーネントとナビゲーションは、操作可能でなければならない。
- 理解可能:情報とユーザインタフェースの操作は、理解可能でなければならない。
- 堅牢(robust):コンテンツは、様々なユーザエージェントが確実に解釈できるように十分に堅牢でなければならない。
▶︎Web Content Accessibility Guidelines (WCAG) 2.1
◾️JIS X 8341-3:2016
日本でも、ウェブアクセシビリティにおいての規格が存在します。
JIS X 8341は、日本工業標準調査会(JISC)が制定した、情報通信における機器、ソフトウェアおよびサービスの情報アクセシビリティを確保・向上するために、企画・開発・設計者および経営者が配慮すべき具体的な要件がまとめられた標準規格です。
2016年に最新のガイドラインが発表され、今は「JIS X 8341-3:2016」を基準としています。
WCAG 2.1同様、高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用することができるようにすることを目的としています。
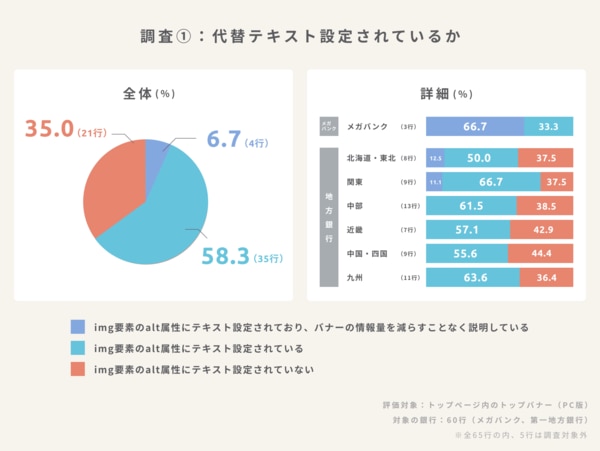
アジケでは、「WCAG 2.1」の基準に沿って、銀行のWebサイトのアクセシビリティを調査いたしました。
メガバンクではある程度ウェブアクセシビリティへの対応ができているものの、地方銀行の場合はまだまだ対応が進んでいない現状が分かりました。
具体的なチェック項目や改善の進め方も提案していますので、気になった方はこちらもぜひチェックしてみてください。

(調査レポート一部抜粋)
まとめ
アクセシビリティと聞くと難しく感じるかもしれませんが、すべての人が平等に情報やサービスを利用するためにとても大切な対応である、ということをまずは知っておけるといいですね!具体的な対応方法についてはご紹介したような明確な基準や方法が存在しますので、できることから進めていくことをおすすめします
昨今は様々な事業においてwebサービスやアプリケーションの提供も欠かせなくなってきています。ウェブアクセシビリティにおいても、公共サービスや大規模サービスでは十分な対応も進められていますが、なかなか浸透していない側面があるのも事実です。気になった方はまずは自社サービスのチェックから開始し、実際に困っている人がいそうなクリティカルな部分から対応していけるといいですね。
アクセシビリティに関してお困りのことがありましたらアジケにお気軽にご相談ください。