銀行のデジタルサービスに必要な要素
銀行は、わたしたちの日々の生活に欠かせない存在です。老若男女、多くの人が銀行を利用しています。そのため、銀行のデジタルサービスは誰もが使いやすいものであることが求められます。今回は銀行のデジタルサービスのデザインにおいて必要な要素について解説します。
目次[非表示]
- 1.ユーザー中心設計 (User-Centered Design)
- 2.シンプルで直感的なインターフェース (Simple and Intuitive Interface)
- 3.高いセキュリティ (High Security)
- 4.レスポンシブデザイン (Responsive Design)
- 5.パーソナライズ機能 (Personalization Features)
- 6.アクセシビリティ (Accessibility)
- 7.一貫性 (Consistency)
- 8.フィードバックとサポート (Feedback and Support)
- 9.参考になる記事を紹介
- 9.1.みんなの銀行 × Fjord Tokyo
- 9.2.セブン銀行
- 9.3.SMBC (三井住友銀行)
- 10.まとめ
ユーザー中心設計 (User-Centered Design)
銀行のデジタルサービスは、本当に様々な方が利用します。そのため、年齢層、国籍、障害の有無、デジタルリテラシーなどが関与しない、すべての方々が同様に対応できるデザインにしなければなりません。
すべての方々が同様な操作ができるようにするためには、ユーザーインタビューやユーザビリティテストを行い、ユーザーが直面する問題や改善点を明確にし、デザインに反映させる必要があります。
つまり、ユーザーのニーズや行動パターンを理解し、それに基づいた「ユーザー中心のデザイン設計」を行わなければなりません。
シンプルで直感的なインターフェース (Simple and Intuitive Interface)
複雑な金融情報を扱う銀行のデジタルサービスは、見た目のシンプルさと直感的な操作性が必要になります。過度に情報が詰め込まれたインターフェースはユーザーを混乱させる可能性があるため、情報の優先順位を明確にしてシンプルなインターフェースを構築し、必要な情報を適切なタイミングで提供することが求められます。
高いセキュリティ (High Security)
金融取引を扱う銀行のデジタルサービスは、高いセキュリティ、そしてユーザーから高い信頼度を得ることが最も重要です。ユーザーの個人情報や取引データを保護するための暗号化技術や多要素認証の導入が必要になるだけではなく、セキュリティに関する情報をユーザーに分かりやすく伝えることで、銀行に対しての信頼と安心感を提供することができます。
レスポンシブデザイン (Responsive Design)
ユーザーは、スマートフォンだけでなく、タブレットやモバイルパソコンなど、さまざまなデバイスからアクセスします。そのため、どのデバイスでも快適に利用できるレスポンシブデザインを意識しなければなりません。各デバイスに最適化されたレイアウトやインターフェースを設計することで、ユーザーエクスペリエンスを向上させることができます。
パーソナライズ機能 (Personalization Features)
ユーザーごとに異なるニーズや好みに応じたパーソナライズ機能を提供することで、より便利なデジタルサービスと認識してもらうことができます。例えば、利用頻度の高い機能をトップページに配置したり、過去の取引履歴に基づいて推奨サービスを提案したりすることで、利用するユーザーがより「快適な利用体験」を感じることができます。
アクセシビリティ (Accessibility)
全てのユーザーが同様に快適に利用できるように、アクセシビリティに配慮したデザインを行うことが重要です。視覚障害や聴覚障害など、さまざまな障害を持つユーザーにも対応できるように、スクリーンリーダー対応やキーボード操作のサポートを取り入れることで、たくさんのユーザーが一人で快適に操作することができます。
一貫性 (Consistency)
銀行が提供するデジタルサービス全体で一貫性を保つことは、ユーザーにとってわかりやすい体験を提供するために重要です。ボタンの配置や色使い、フォントなど、デザインの要素を統一することで、サービス全体の使いやすさが向上します。
フィードバックとサポート (Feedback and Support)
ユーザーが操作中に問題や疑問を感じたときに、すぐに解決できるようなフィードバック機能やサポート機能を提供することも重要なポイントです。エラーメッセージをわかりやすく表示することや、チャットボットやFAQセクションを設けることで、サービスやユーザーの問題を素早く解決すること、そして満足度を高めることができます。
参考になる記事を紹介
みんなの銀行 × Fjord Tokyo
セブン銀行
SMBC (三井住友銀行)
上記の記事は、銀行がどのようにデジタルサービスのデザインを進めているのか、その具体的な方法や事例をみることができる記事です。わたしたちの手元にプロダクトが届くまで、銀行はどんなプロセスを経ているのか、どんな考えを持っているのかみることができるので、ぜひ読んでみてください。
まとめ
銀行のデジタルサービスのデザインは、「かっこいい、」「おしゃれ」などの要素よりは、たくさんの方々の「使いやすい」を目指します。ユーザー中心設計を基盤にすべての要素を重視し、反映することで、ユーザーへ「使いやすい」体験を提供することができ、そうすることで高い信頼度を得ることができます。
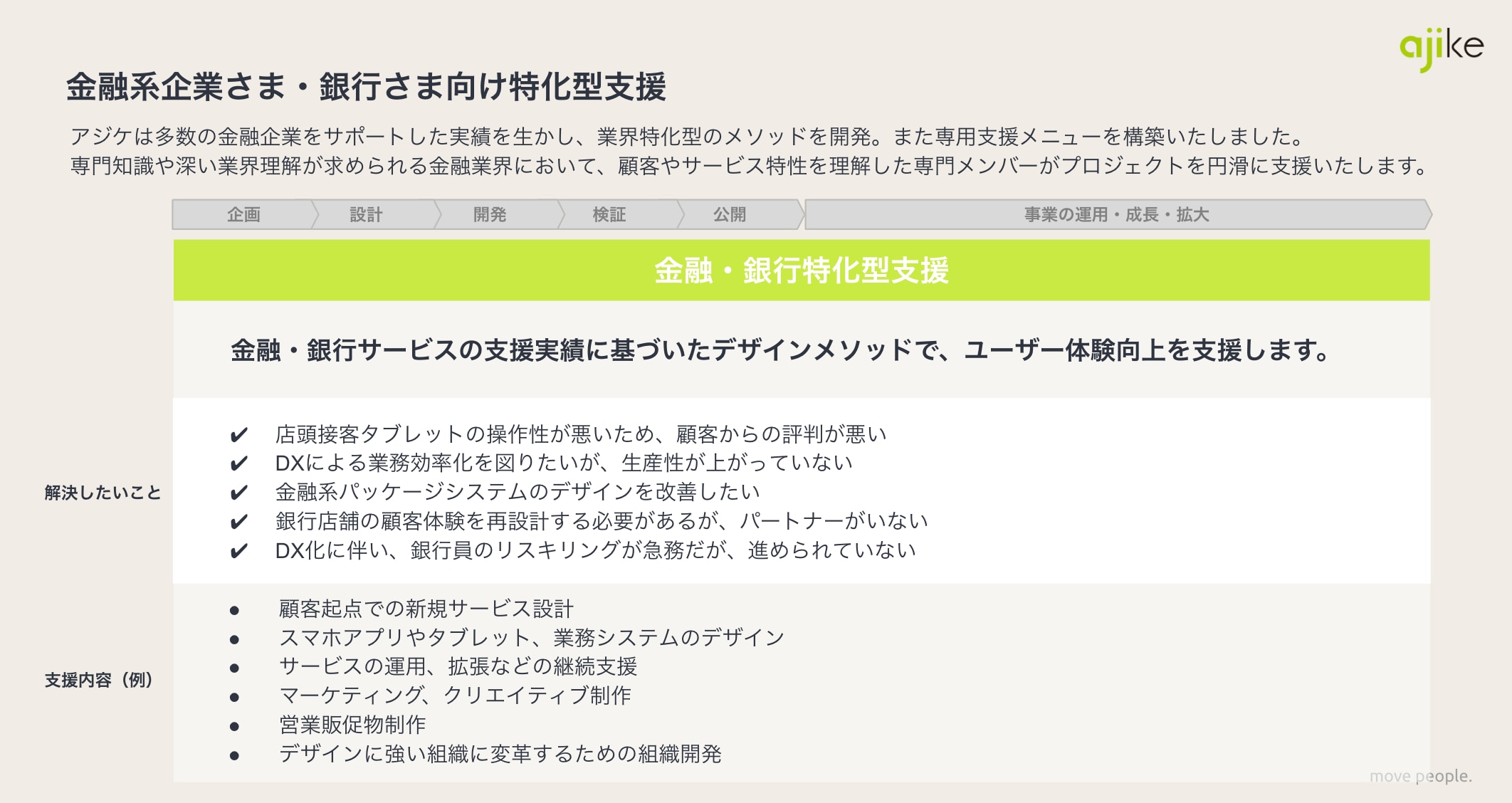
アジケは多数の金融企業をサポートした実績を生かし、業界特化型のメソッドを開発。また専用支援メニューもご用意しています。
専門知識や深い業界理解が求められる金融業界において、顧客やサービス特性を理解した専門メンバーがプロジェクトを円滑に支援いたします。

▶️▶️▶️金融・銀行特化型支援ページ
サービスの詳細が知りたいという方はお気軽にお問い合わせください。