
使いやすい口座開設フローを作る5つのポイント:金融業界におけるUI/UXデザインの基本
近年、銀行や金融サービスのデジタル化が急速に進み、オンラインでの口座開設が一般的になりました。
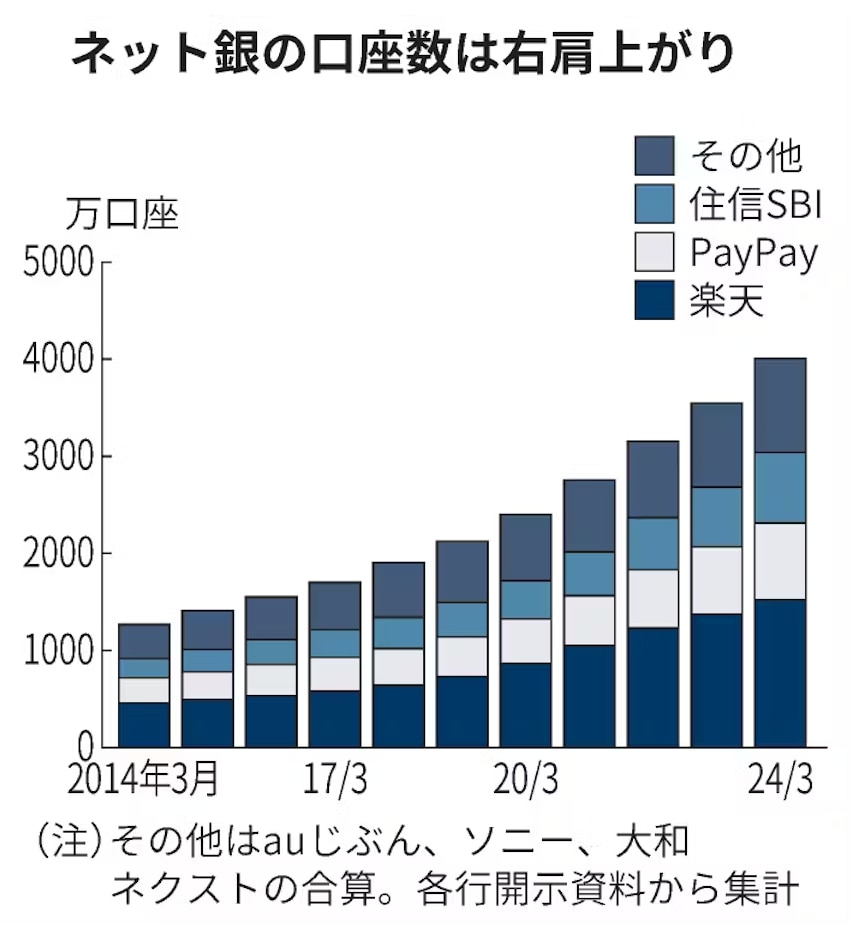
主要ネット銀6行の2024年3月期末時点の口座数を集計すると前の期比13%増の4007万口座となり、この5年間で2倍になったという統計もあります。

(日経新聞:https://www.nikkei.com/article/DGXZQOUB200RP0Q4A820C2000000/)
しかし、多くのユーザーが口座開設プロセスでストレスを感じ、途中で離脱してしまうケースが少なくありません。そのため、銀行や金融機関にとって、使いやすくスムーズな口座開設フローの設計が重要な課題となっています。
この記事では、金融業界におけるUI/UXデザインの基礎の解説と一緒に、近年増加し続ける「オンザイン口座開設」を顧客自身がスムーズに行っていただくために必要な要素について解説しています📝
◾️デジタル化と顧客ニーズの変化が生む新たな課題
スマートフォンからの利用増加:PCではなくスマホから申し込みをするユーザーが増加
競争の激化:デジタルバンクやフィンテック企業との競争が激化
ユーザー期待の変化:シンプルで直感的な操作を求めるユーザーが増加
目次[非表示]
- 1.第1章:UI/UXデザインの基本とは?
- 1.1.UI(ユーザーインターフェース)の定義
- 1.2.UX(ユーザーエクスペリエンス)の定義
- 1.3.UIとUXの違いと関係性
- 2.第2章:口座開設フローにおけるよくある課題
- 2.1.情報入力の多さによるユーザーの離脱
- 2.2.フォームデザインのわかりにくさ
- 2.3.ステップ数が多くて時間がかかるプロセス
- 2.4.セキュリティ対策と利便性のバランス
- 3.第3章:使いやすい口座開設フローを作る5つのUI/UX改善ポイント
- 3.1.ステップ数の最適化
- 3.2.視覚的にわかりやすいインターフェース
- 3.3.自動入力・リアルタイムバリデーションの導入
- 3.4.モバイル対応とレスポンシブデザイン
- 3.5.セキュリティを保ちながら利便性を確保する方法
- 4.第4章:成功する口座開設フローの事例紹介
- 4.1.SMBCのオンライン口座開設フロー
- 4.2.みずほ銀行のオンライン口座開設フロー
- 5.まとめ
第1章:UI/UXデザインの基本とは?
UI(ユーザーインターフェース)の定義
UIとは、ユーザーが直接操作する画面やデザイン要素のことを指します。
例えば、銀行のオンライン口座開設ページにおける入力フォームの配置やボタンのデザインがUIに該当します。
UX(ユーザーエクスペリエンス)の定義
UXは、ユーザーがサービスを利用する際の体験全体を指します。スムーズな口座開設体験を提供するためには、
- ステップが少なく迷わない設計
- フォームの入力負担を減らす工夫
- エラーが発生しにくいデザイン が重要な鍵になります。
UIとUXの違いと関係性
UIは見た目のデザイン、UXはそのデザインを通じた体験全体を指します。
見た目が美しくても使いづらいとUXは悪化します。そのため、UIとUXは密接に関係しています。
第2章:口座開設フローにおけるよくある課題
情報入力の多さによるユーザーの離脱
必要な情報が多すぎると、ユーザーは途中で諦めてしまう、つまり離脱となります。
フォームデザインのわかりにくさ
- 入力欄が小さすぎる
- ラベルが不明瞭
- エラーメッセージが分かりづらい など
ステップ数が多くて時間がかかるプロセス
無駄なステップが多いと、当然ですが、ユーザーのストレスが増加します。
セキュリティ対策と利便性のバランス
厳しすぎるまたは複雑すぎるセキュリティ対策がユーザー体験を損ねるケースも考えられます。
第3章:使いやすい口座開設フローを作る5つのUI/UX改善ポイント
ステップ数の最適化
- 本当に必要な情報のみを入力させる
- 途中保存機能をつける
視覚的にわかりやすいインターフェース
-
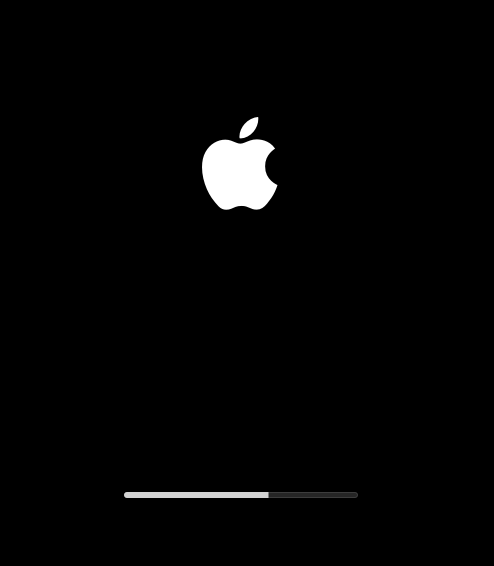
プログレスバーの導入で現在の位置を明確化
- プログレスバー:長時間かかるタスクの進捗状況がどの程度完了したのかを視覚的・直感的に表示するもの

下部の細長いバー部分(Apple:https://support.apple.com/ja-jp/102675)
- ステップごとの説明を簡潔に表示
自動入力・リアルタイムバリデーションの導入
- 住所入力の自動補完
- パスワード強度チェック
モバイル対応とレスポンシブデザイン
- スマホでも見やすいレイアウト
- タップしやすいボタンサイズ
セキュリティを保ちながら利便性を確保する方法
- ワンタイムパスワード(OTP)の活用
- 生体認証(指紋・顔認証)の導入
第4章:成功する口座開設フローの事例紹介
SMBCのオンライン口座開設フロー
SMBC(三井住友銀行)は、ユーザーがスムーズに口座開設を行えるように、オンライン完結型の手続きを導入しています。
- ステップの最適化:必要最低限の情報入力で口座開設が可能。
- 本人確認の簡易化:スマートフォンで運転免許証やマイナンバーカードを撮影するだけで認証完了。
- リアルタイムでの進捗確認:手続きのステータスをオンラインで随時確認可能。
これにより、ユーザーの負担を減らし、短時間で口座開設を完了させることができます。
みずほ銀行のオンライン口座開設フロー
みずほ銀行もデジタル化を進め、シンプルで分かりやすいオンライン口座開設フローを提供しています。
- シンプルなフォーム設計:一画面で必要情報を入力できる構造。
- 即時本人確認:スマホでのeKYC(オンライン本人確認)に対応し、書類提出不要。
- アプリ連携の強化:みずほダイレクトアプリと連携し、開設後すぐに取引が可能。
このように、UI/UXの最適化により、口座開設のハードルを下げ、ユーザーのストレスを軽減しています。
まとめ
銀行口座開設フローにおけるUI/UX改善がもたらすビジネス効果
- ユーザーの離脱率を減少
- 口座開設完了率の向上
- 顧客満足度の向上
🧐小さな改善から始めるべき理由は?
大きなシステム変更はコストがかかるため、まずは入力フォームの簡略化やデザイン改善から着手するのがおすすめです。
📝今すぐ見直すべきチェックリスト!
✅ ステップ数は適切か?
✅ 入力フォームはわかりやすいか?
✅ モバイル対応は十分か?
✅ セキュリティと利便性のバランスが取れているか?
UI/UXの改善は、銀行や金融機関にとって競争力を高める重要な要素です。使いやすい口座開設フローを設計し、ユーザー満足度の向上を目指しましょう☺️
アジケでは、銀行・金融業界に特化したデザインサービスを展開しています。
また、口座開設に特化したサービスも公開しておりますので、お気軽にお問い合わせください☎️
サービスの内容、実績等が気になる方はこちらからどうぞ😆