
抽象度が高い上流工程におけるビジュアル化の手法と効果
こんにちは。UXデザイン会社アジケです。
突然ですが、プロジェクトの上流工程で抽象度が高く、メンバー間で認識やイメージを合わせるのが難しいことがあったご経験はないでしょうか?
今回は、抽象度が高い“プロジェクトの初期段階”にてメンバー間でイメージを共有するための“ビジュアル化”という手法とその効果についてまとめました。
ビジュアル化って?
今回の記事でいうビジュアル化というのは「抽象的なアイデアをメンバー間で共有・議論するために、具体的な画(イラスト等)を作成すること」です。
新規に立ち上げるプロジェクトでは「どういうビジネスにするのか?」「どういうものをお客さんに提供するのか?」といった抽象的な議論とそれに対するアイデアが次々と出てきます。そしてその議論は抽象的かつ混線しがちなため、プロジェクトメンバー間で認識の食い違いや、具体的なイメージがしきれず考慮漏れが発生するといった課題が起こりがちです。
それらの課題を改善できるのが今回の記事テーマである、イラストやUIラフといった画を作成してメンバー間でアイデアの共通認識を持ち、具体的なイメージが湧くように手助けをする“ビジュアル化”という手法です。
次からは、私が実際に行ったビジュアル化の具体的な内容と、そのメリットについて詳しく説明します。
私が行ったビジュアル化の具体的な手法2つ
今回私が行ったビジュアル化の手法は、下記の2種類です。
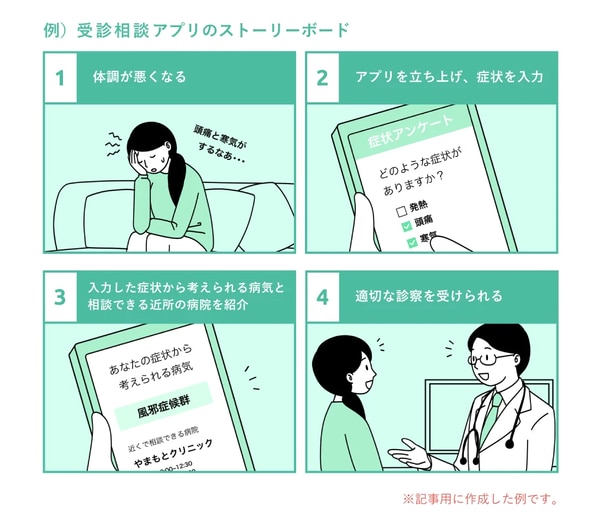
1. ユーザー体験のイラスト化 (=ストーリーボード作成)

1つ目は、ユーザー体験のイラスト化(=ストーリーボード作成)です。
ストーリーボードとは、製品・サービスを通してユーザーが体験することを1つのストーリーとしてまとめたものになります。
私がアサインされたプロジェクトではまだサービス内容が決まっていなかったので、チームで議論する中で出てきたサービス(アイデア段階)を通して“ユーザーがどのような体験をするのか”をイラストにして会議に持っていきました。
イラスト化をする際に私が意識したことは「イラストだけで状況を理解できること」です。人物が今どこにいるのか?何をしているのか?が絵を見ればほとんどわかるようにしました。そうすることで、プロジェクトメンバーが理解にかける時間を短縮できるのはもちろん、認識のズレが生じにくくなります。
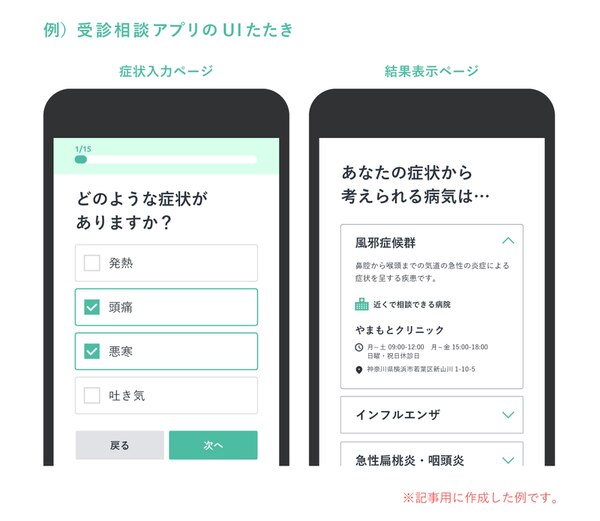
2. UIのたたき作成

2つ目は、UIのたたき作成です。
ストーリーボードでのアイデア練りが進み、サービス内容の方針が決まったので、サービス内容に合わせて議論のもととなる画面を作成します。
どのような機能があるか決まっていない状態なので、チームメンバーと話し合って出てきた機能を画面に落とし込みながら、UIのたたきを作成しました。
UIのたたきでは、どんな画面なのかがわかればいいので、時間はかけすぎないように意識しつつ作成します。
ビジュアル化でのイメージ共有によるメリット3つ
これらのイメージ共有をすることにより、大きく3つのメリットがありました。

1. 認識の食い違いが抑えられる
サービスの初期アイデアはぼんやりとしていることが多いです。
そのため、書面や口頭で話してもイメージが湧きにくく、聞き手によって解釈が異なったり認識の食い違いが発生しがちです。
具体的なビジュアルを作成してイメージを共有することにより、気がつきにくかった前記のような問題を発見しやすくなります。
2. アイデアを検証・評価しやすくなる
初期段階の抽象度が高いアイデアは、人によって認識にばらつきが生じやすいため、是非を決めることが非常に困難です。
特に、誰もまだ見たことがないような革新的なアイデアであればあるほど具体的なイメージが湧きにくくなります。
そこで、具体的なイメージを湧かせるためのビジュアル化を行うことによりアイデアを疑似的に体験することを可能にして、評価しやすい状況を作ることができます。
3. 新たな発想や議論のきっかけを生む
ビジュアルによるイメージ共有を行うことによって、プロジェクトメンバーがアイデアに対して共感しやすくなります。
ストーリーボードでは自身の体験などを投影、UIのたたきだと実際に使う想像をし、アイデアに対して没入感を感じられます。
その結果、新たな発想が出てきたり、書面や口頭だけでは到達できなかった議論のきっかけになることが期待できます。
上流工程にビジュアル化という役割で携わってみて感じたこと
ビジュアル化という手法を通して上流工程に携わる中で「デザイナーだからこそ、専門のスキルを活かしたビジュアル化という手法を使って上流工程で活躍することができるんだ」ということを感じました。
また、ビジュアル化は書面や口頭よりもイメージを共有する手法としてはるかに強力だと感じました。ビジュアルがあるとないとでは、議論にかかる時間も認識のズレの数も大きく異なってくるということを実感しました。
以上で今回の記事を終わります。
少しでも楽しんでいただけたら、そして何かのヒントになれば嬉しいです。
最後まで読んでいただき、誠にありがとうございました。