【調査レポート】銀行のウェブアクセシビリティ

※アクセシビリティ:英語では“Accessibility”で、「近づきやすさ」、「利用のしやすさ」、「便利であること」などと訳されています。一般的には、「利用者が機器・サービスを円滑に利用できること」という場合に使われています。
目次
1.調査の目的
2.調査の内容
2.1.調査方法
2.2.アクセシビリティ調査の対象項目
3.調査結果
3.1.全体の達成率
3.1.1.全体の達成率は61.6%
3.2.銀行種類別の達成率
3.2.1.メガバンクの達成率は93.3%
3.2.2.地方銀行の達成率は60.0%
3.3.評価基準別の分析結果
3.3.1.トップバナーに代替テキストを設定しているのは65.0%
3.3.2.スマホ版の横画面で画面が崩れないのは87.7%
3.3.3.ボタン配色において指定のコントラスト比率を満たしているのは43.1%
3.3.4.画面拡大してもコンテンツが覆い隠されることなく操作できるのは80.0%
3.3.5.カルーセルに一時停止ボタンを配置しているのは33.3%
3.3.6.リンクテキストが目的を示す文章になっているのは37.3%
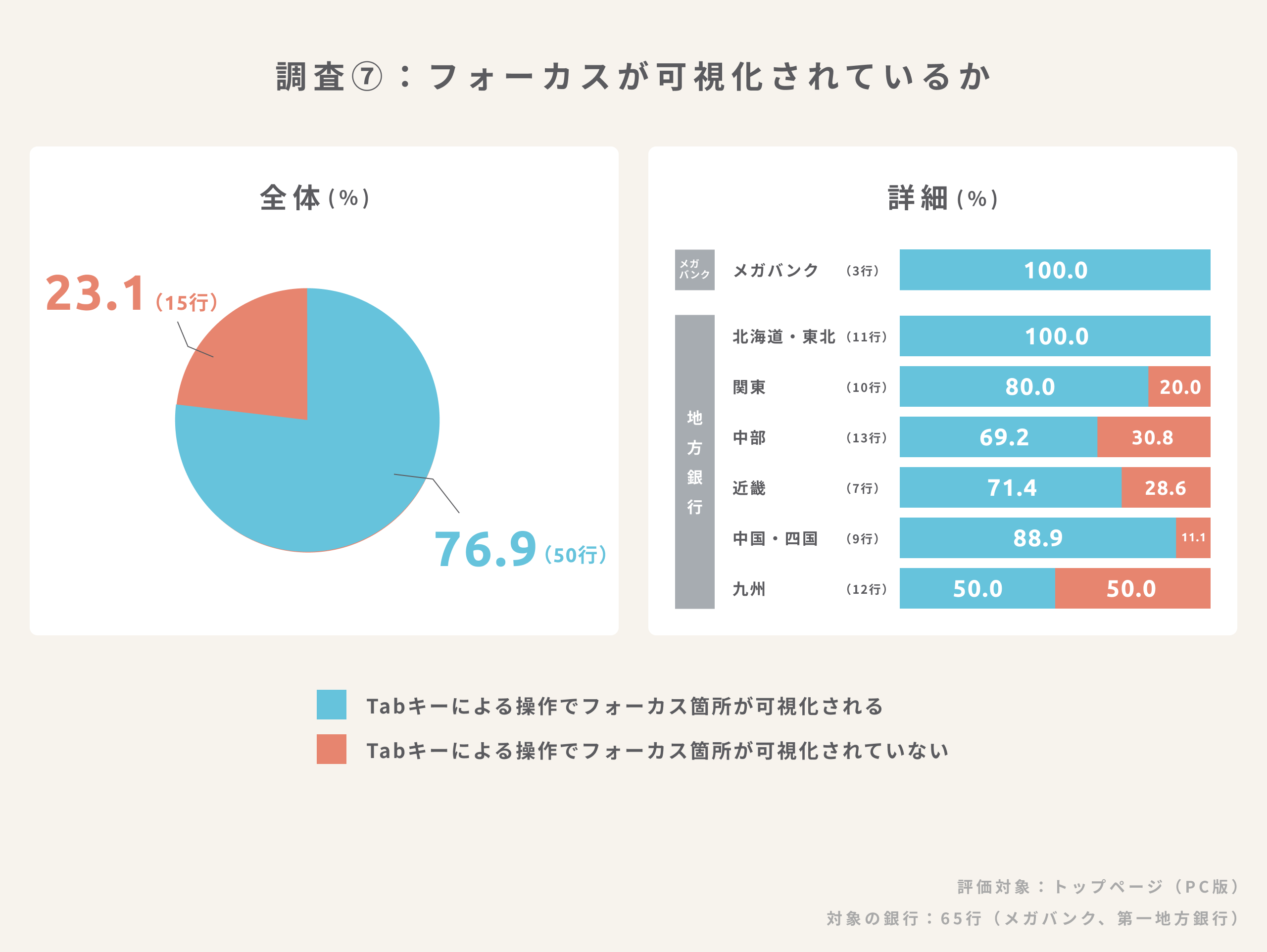
3.3.7.フォーカスが可視化されているのは76.9%
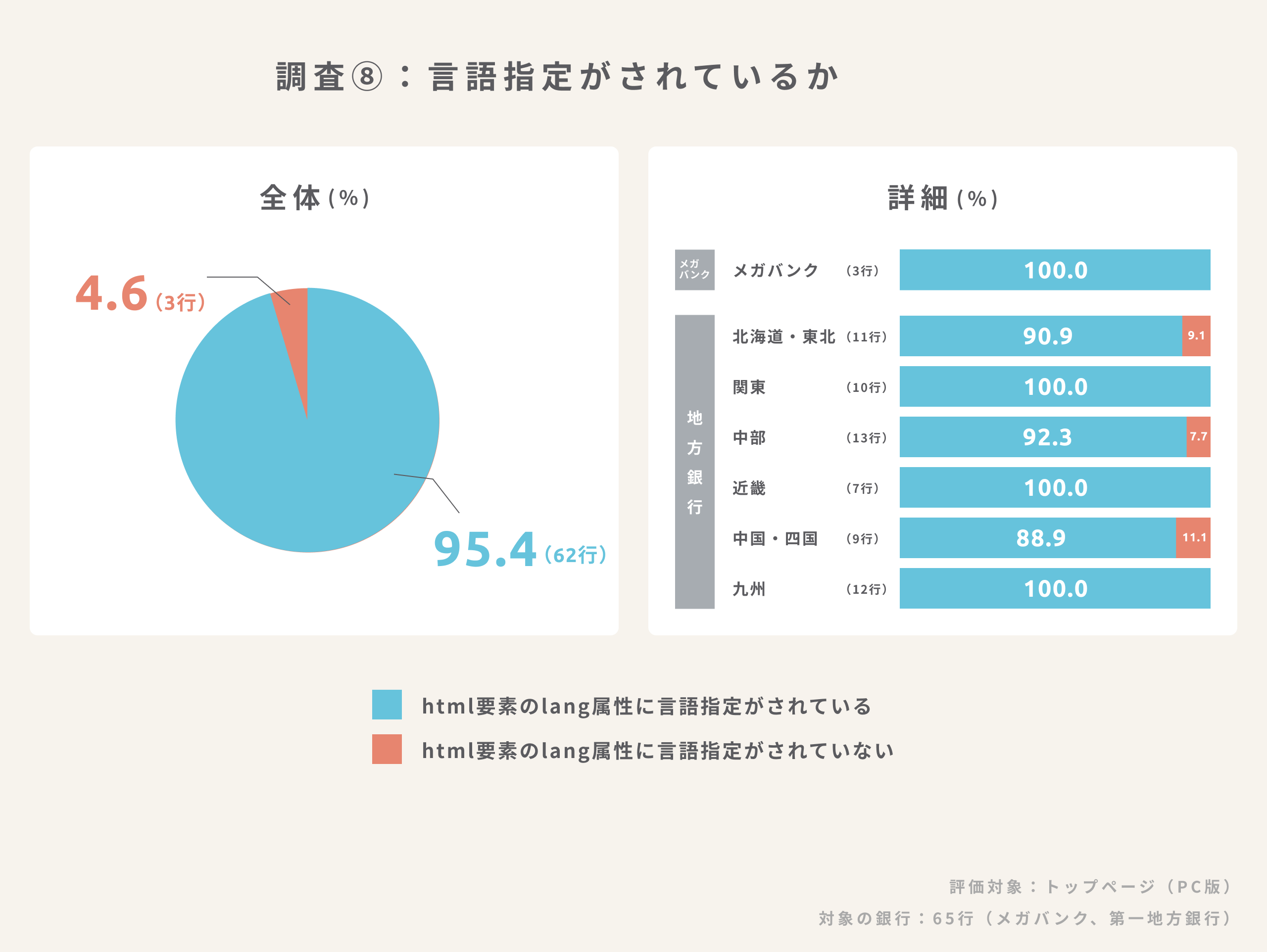
3.3.8.ページの言語指定がされているのは95.4%
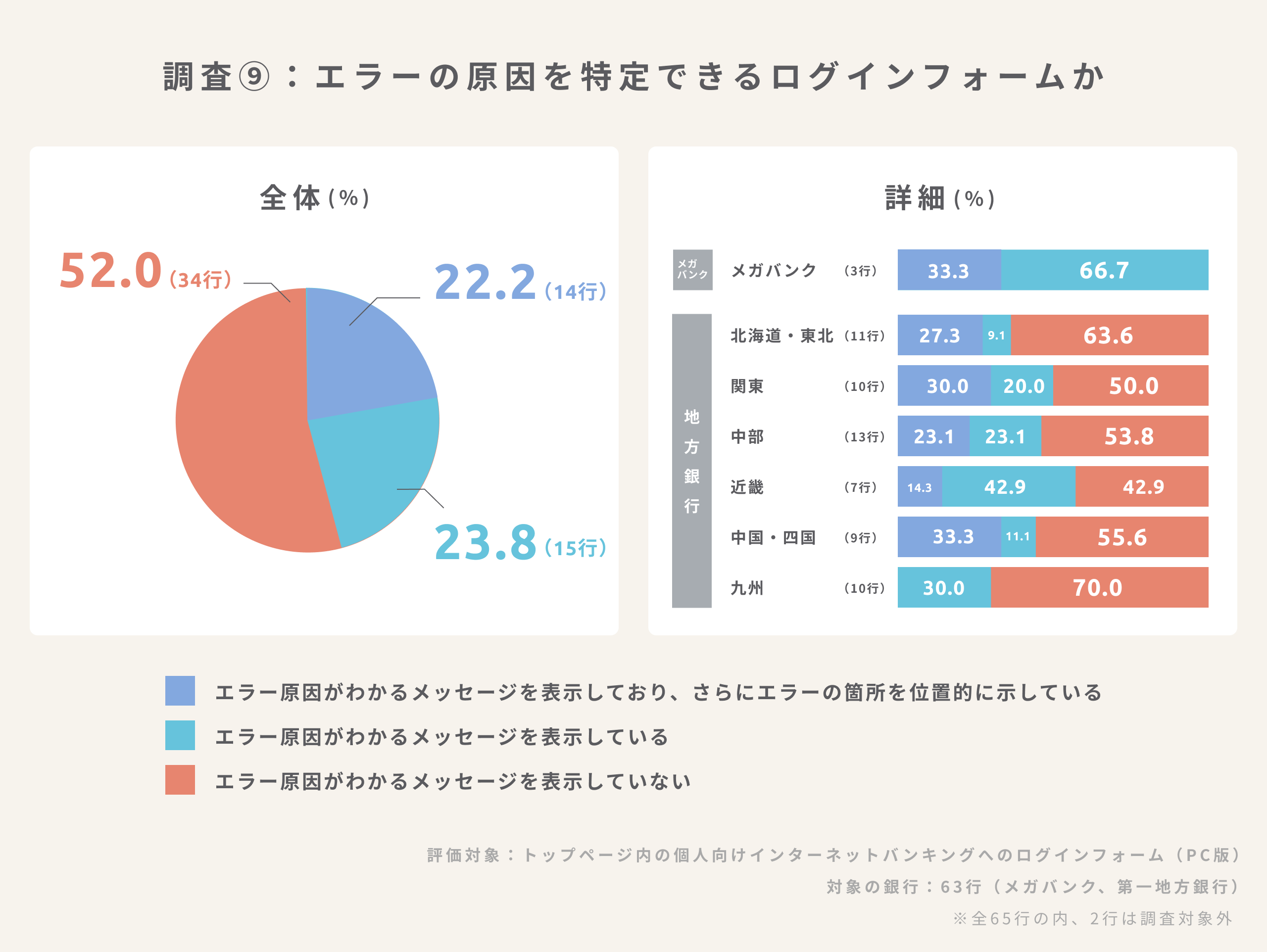
3.3.9.エラーの原因が特定ができるログインフォームは56.0%
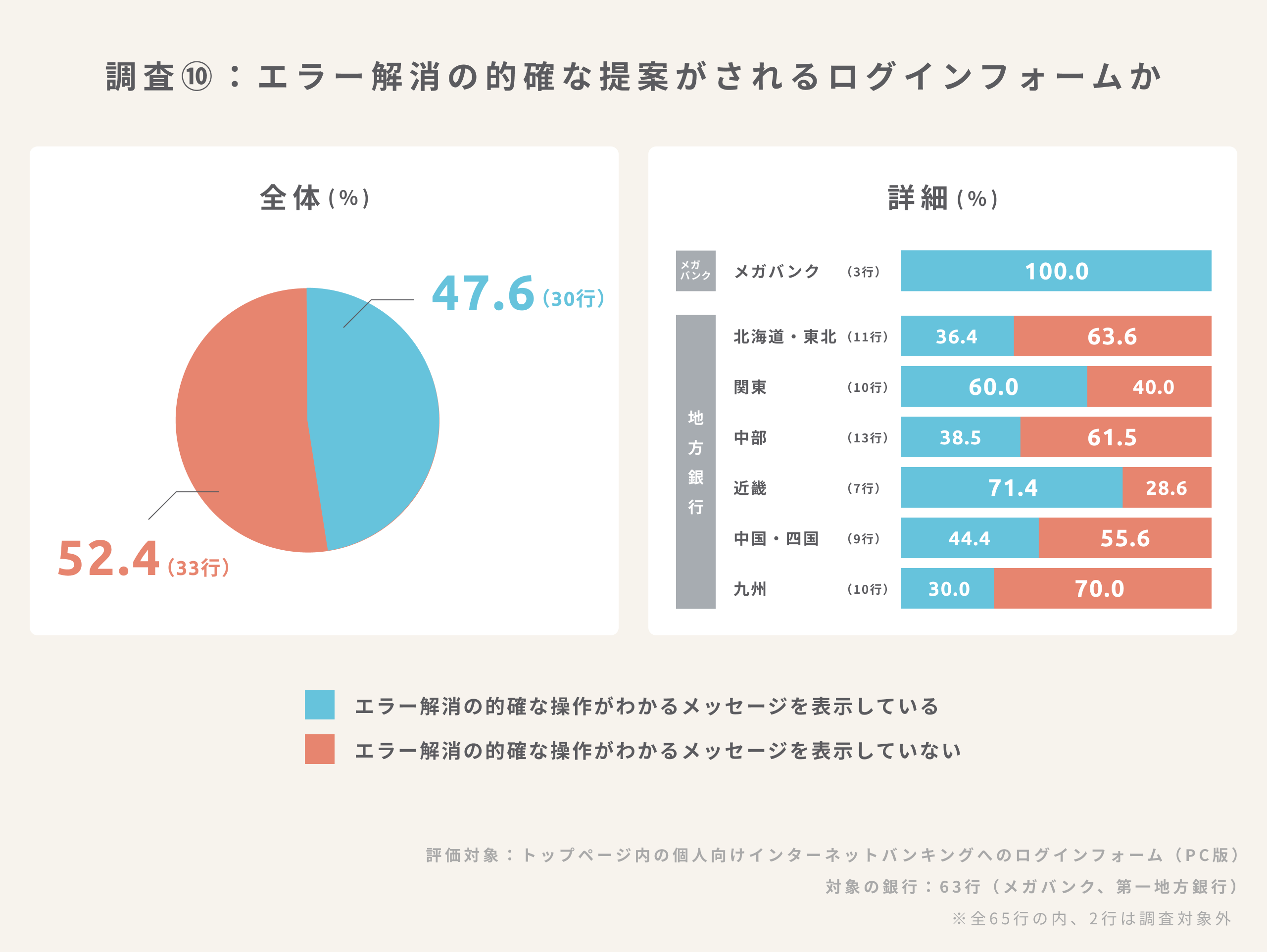
3.3.10.エラー修正の的確な提案がされるログインフォームは47.6%
4.まとめ
5.考察・提言
5.1.まずは調査対象の10項目を対応する
5.1.1.担当者レベルでできるものからはじめる
5.1.2.レスポンシブに対応する
5.1.3.デザインパーツを改善する
5.1.3.入力フォームを改善する
5.2.さらにアクセシビリティを向上させるためには、性質に合わせて必要項目を対応する
6.最後に
7.参考文献
1. 調査の目的
高齢者や障害者、外国人など、様々な背景を持つ人々が利用する金融サービスにとって、アクセシビリティは非常に重要な観点といえます。今回は、銀行のウェブアクセシビリティの対応状況を調査し、その結果を共有することで、銀行のWeb担当者がアクセシビリティについて意識し、さらなる改善に向けた取り組みを行うきっかけとなることを目的としました。
2. 調査の内容
どのような調査を実施したのかについてお伝えします。
2-1. 調査方法
今回の調査は、以下の方法により実施しました。
- 調査対象:3行のメガバンクと62行の第一地方銀行(以下、地方銀行)のWebサイト
- 対象ページ:TOPページ及び特定の下層ページ(構成ページの内、アクセス数が多く、Webサイト全体のアクセシビリティの取り組み状況を判断できるものと想定)、(例:入力フォームに関しては、個人向けインターネットバンキングのログインフォームが対象)
- 調査方法:「WCAG2.1※」の評価基準の内、適合レベル「A」及び「AA」の達成状況を目視で確認
- 調査期間:2023年8月28日〜9月8日
※WCAG2.1:WCAGは、「Web Content Accessibility Guidelines」の省略表記で、ウェブコンテンツのアクセシビリティに関するガイドラインのことです。W3C(World Wide Web Consortium)においてアクセシビリティ関連の活動を行うWAI(Web Accessibility Initiative)によって策定されます。
2008年12月に勧告されたバージョン2.0(WCAG 2.0)は、その後2012年にISO/IECによって国際規格にもなり、広く世界中で利用されています。2018年6月には、後継バージョンとしてWCAG 2.1が勧告されました。
ITサービスを展開している企業の多くは、WCAGを元にITサービスのアクセシビリティガイドラインを独自に策定していることから一般的な浸透度が高いと判断し、WCAGを用いることとしました。
※WCAG2.1の適合レベル:WCAGの中には適合レベルA、AA、AAAの達成基準がそれぞれ規定されています。
各レベルの定義は下記となります。
- レベルA: ウェブアクセシビリティを確保するために最低限達成するべき状態
- レベルAA: ウェブアクセシビリティが十分確保されている状態。日本でも公的機関に対して求められるレベル
- レベルAAA: 非常に高いウェブアクセシビリティが確保できている状態
金融サービスは公的機関と同様に様々な背景を持つ人々が利用するものであると判断し、今回はWCAGのレベル「A」及び「AA」の達成基準を調査の観点として実施しました。
2-2. アクセシビリティ調査の対象項目
本調査レポートは、WCAG2.1の適合レベル「A」及び「AA」の達成基準の内、以下の10項目を対象としました。
- 達成基準 1.1.1: 非テキストコンテンツを理解する
- 達成基準 1.3.4: 表示の向きを理解する
- 達成基準 1.4.3: コントラスト (最低限)を理解する
- 達成基準 1.4.10: リフローを理解する
- 達成基準 2.2.2: 一時停止、停止、非表示を理解する
- 達成基準 2.4.4: リンクの目的 (コンテキスト内) を理解する
- 達成基準 2.4.7: フォーカスの可視化を理解する
- 達成基準 3.1.1: ページの言語を理解する
- 達成基準 3.3.1: エラーの特定を理解する
- 達成基準 3.3.3: エラー修正の提案を理解する
上記の項目に対して、アジケ独自の評価基準をそれぞれ設定しました。今回、調査対象がそれらの評価基準を満たす場合、該当するWCAG2.1の達成基準を満たしているものと判断しました。
3. 調査結果
銀行65行のWebサイトを対象に10項目を調査しました。
3-1. 全体の達成率
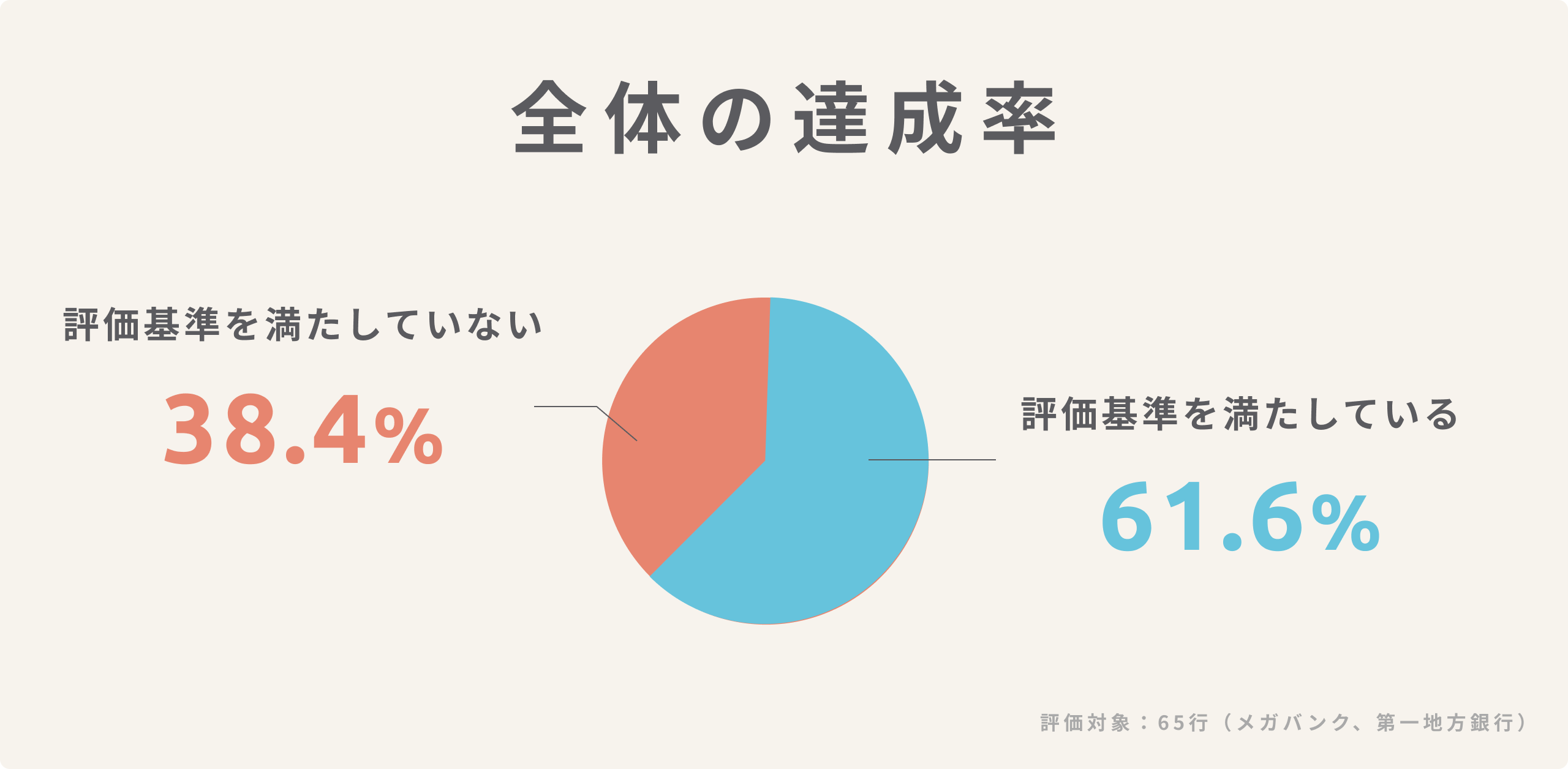
3-1-1. 全体の達成率は61.6%

メガバンクと地方銀行を合わせた銀行65行全体における評価基準の達成率は61.6%でした。
3-2. 銀行種類別の達成率
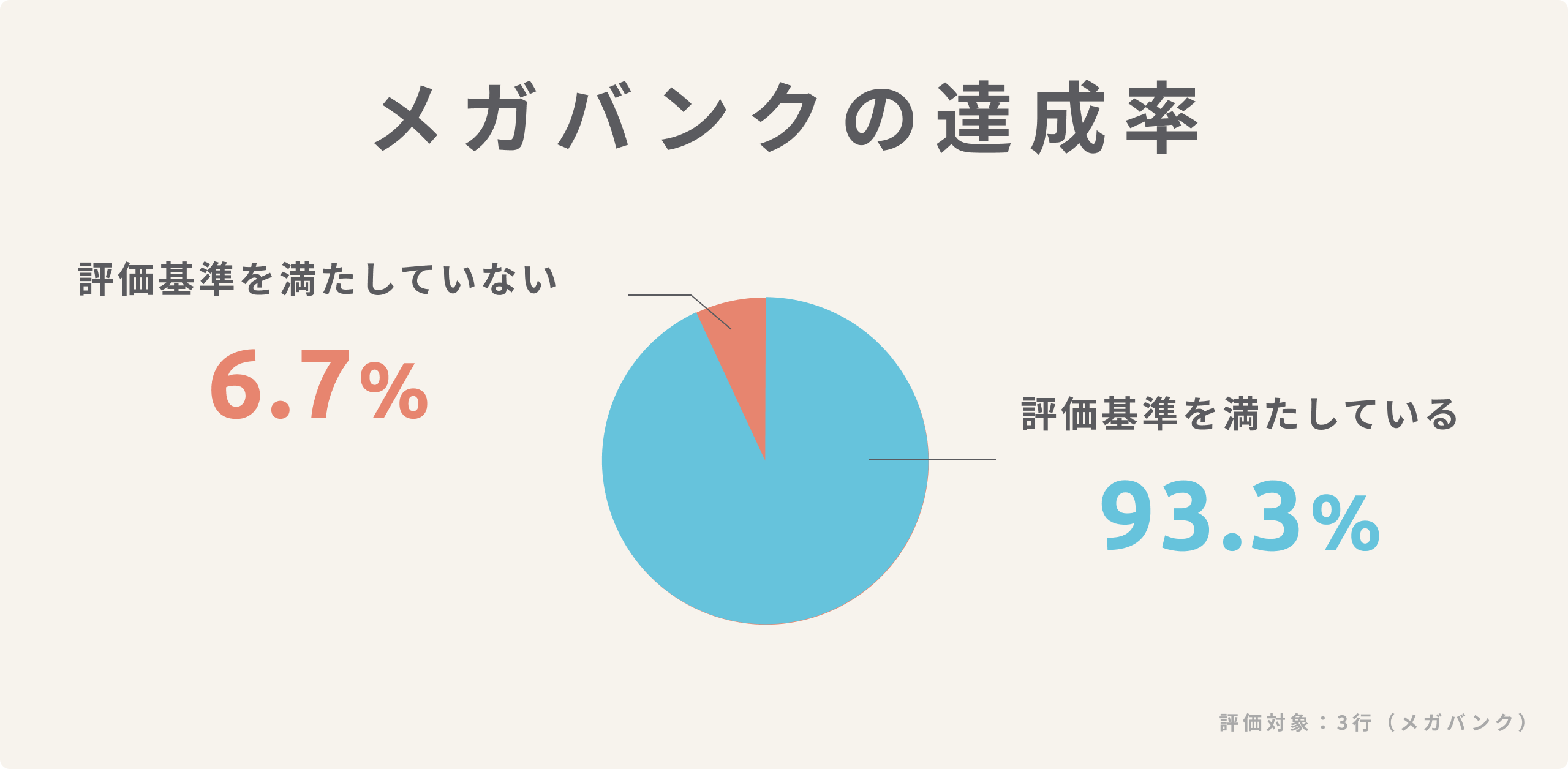
3-2-1. メガバンクの達成率は93.3%

メガバンクの評価基準の達成率は93.3%でした。ほぼすべてのWebサイトにおいて評価基準を達成していることがわかります。
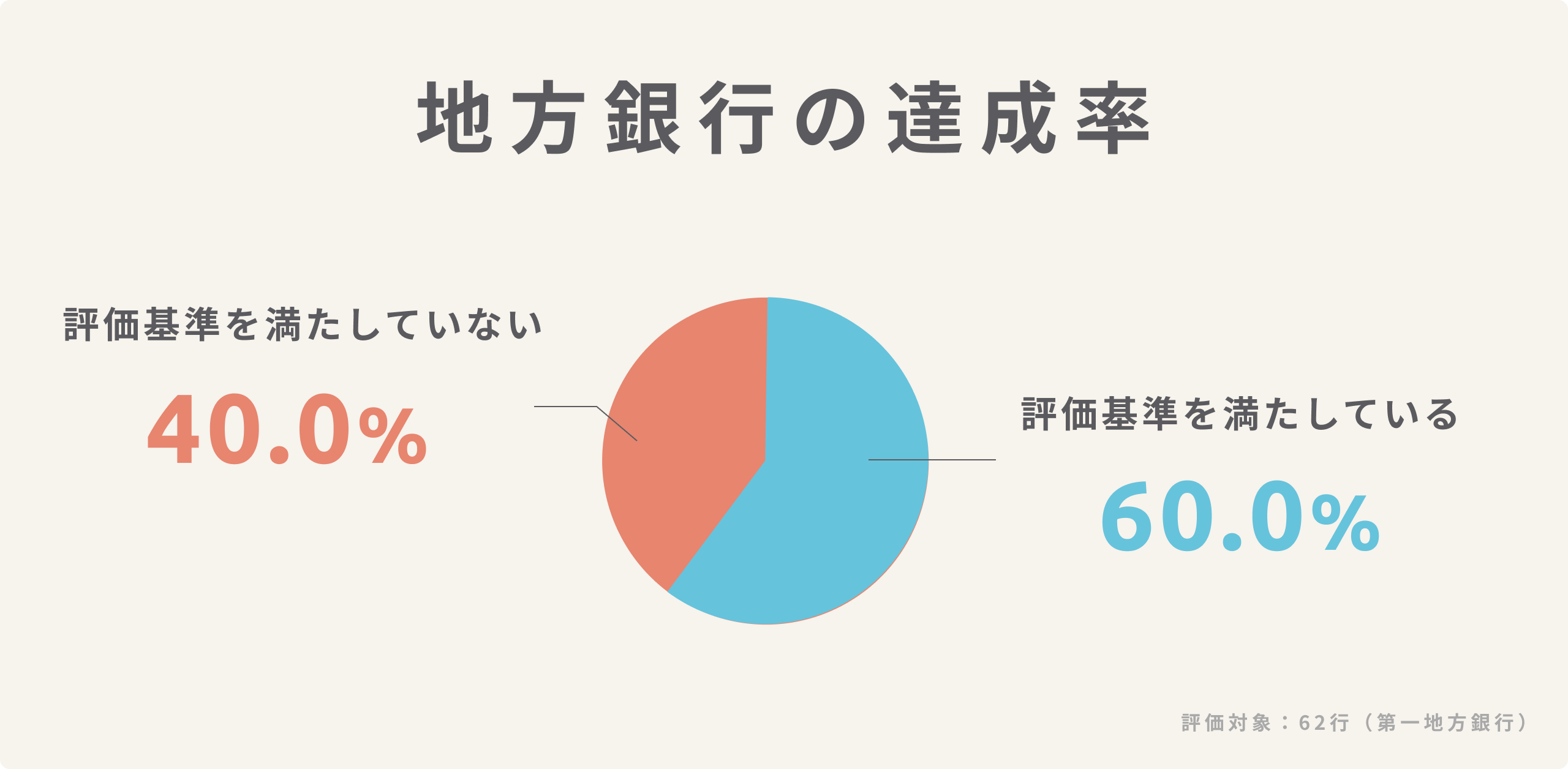
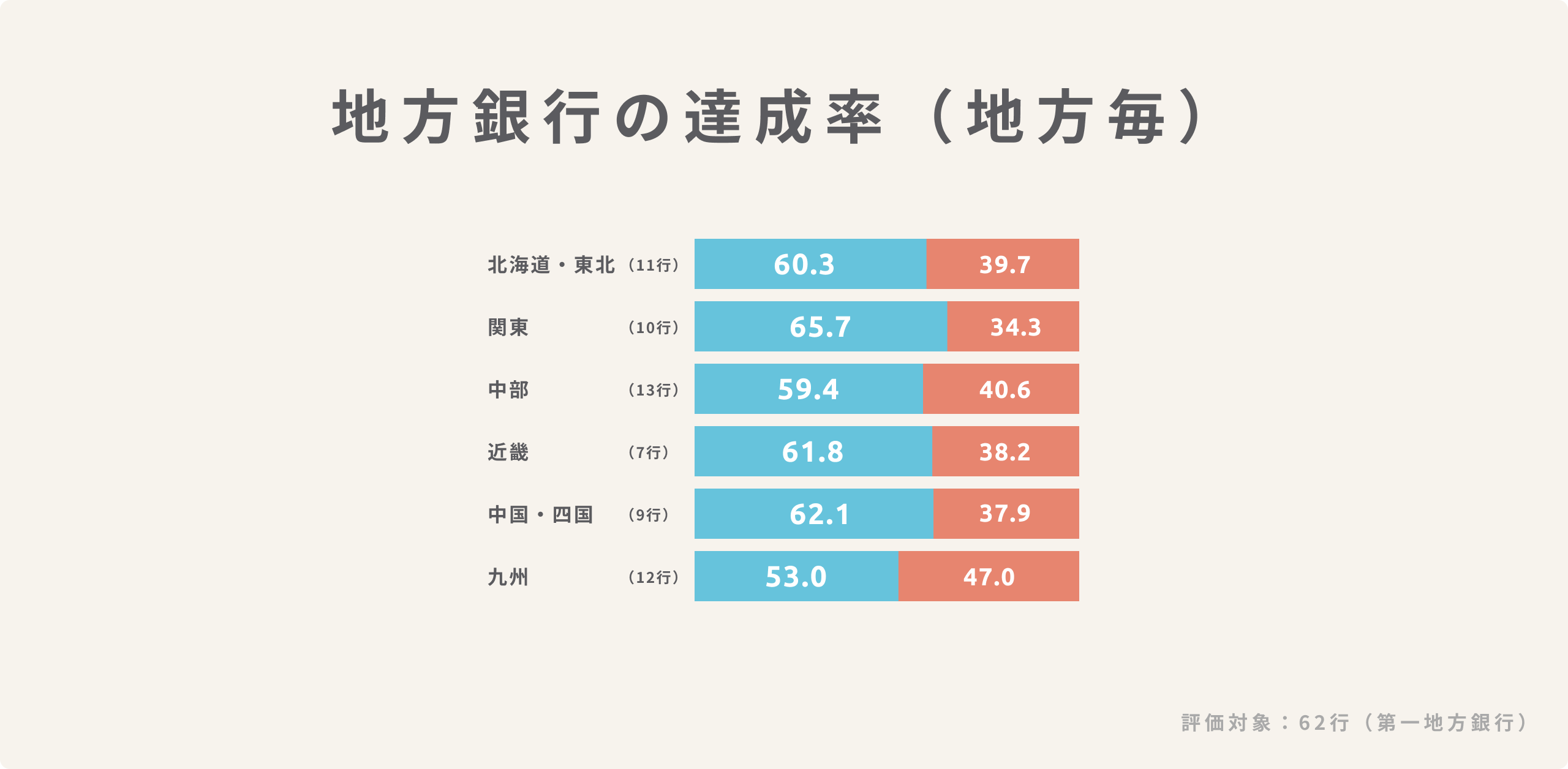
3-2-2. 地方銀行の達成率は60.0%

地方銀行の評価基準の達成率は60.0%でした。
また、地方銀行の地域毎の達成率は以下の結果となりました。

3-3. 評価基準別の分析結果
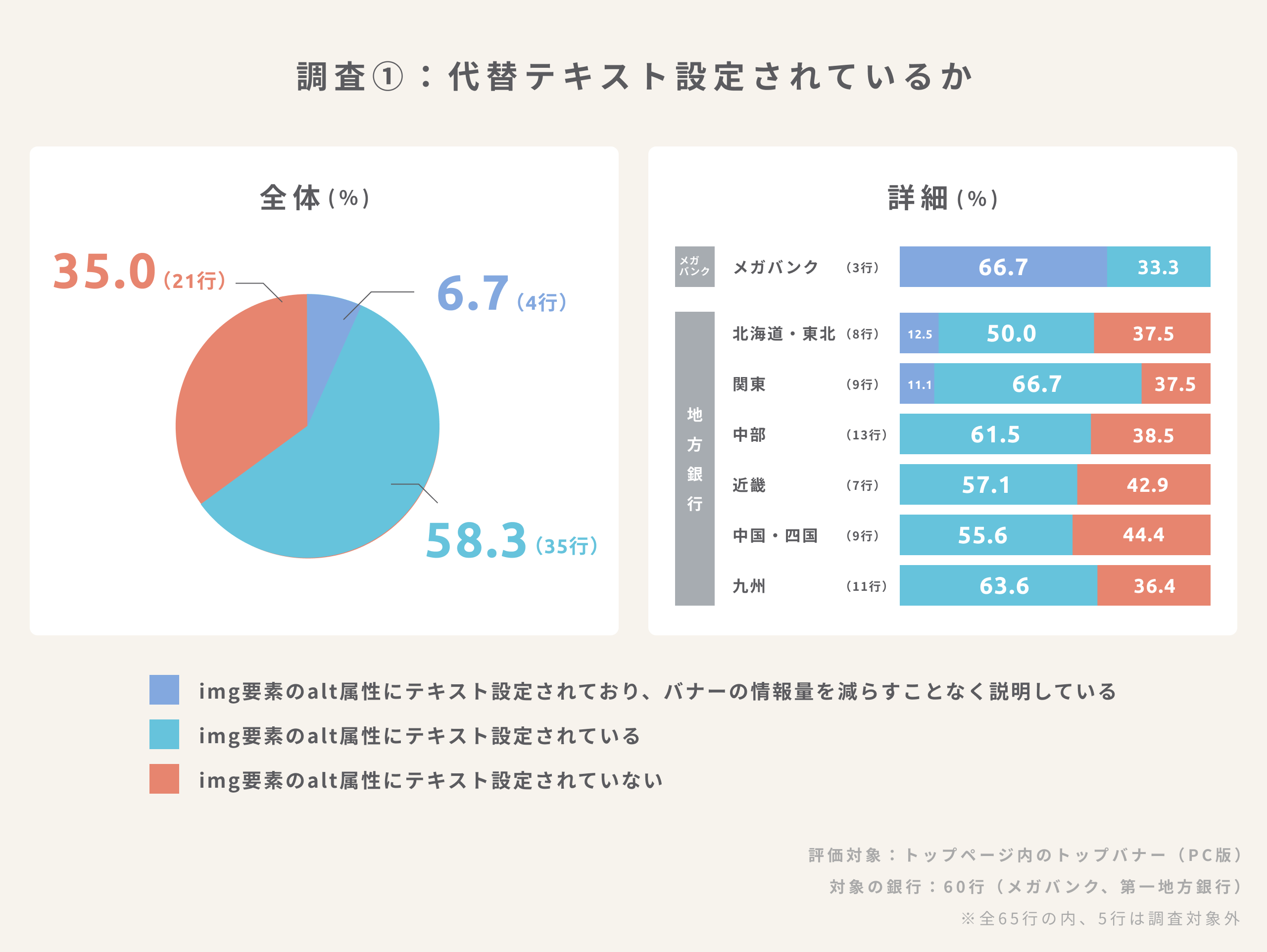
3-3-1. トップバナーに代替テキストを設定しているのは65.0%
本調査に該当する達成基準は以下になります。
調査可能な60行の内、65%がトップバナーに代替テキストの設定(alt属性)をしていました。その中でも、バナーに書かれている情報量を減らすことなくテキスト設定されていたのは全体の6.7%にあたる4行でした。

目の不自由な方、視覚障がいのある方がWebサイトを利用する場合は、音声読み上げ機能(スクリーンリーダー)が必要です。その場合、img要素のalt属性にテキスト設定がされていなければ読み上げ機能が機能しないため、利用者はどんな情報にアクセスしているか、わからない状態になります。また、単にテキスト設定するだけではなく、聞き取った方にどんな情報になるか伝わるよう、バナーに書かれている情報量を減らさずにテキストを設定する必要があります。
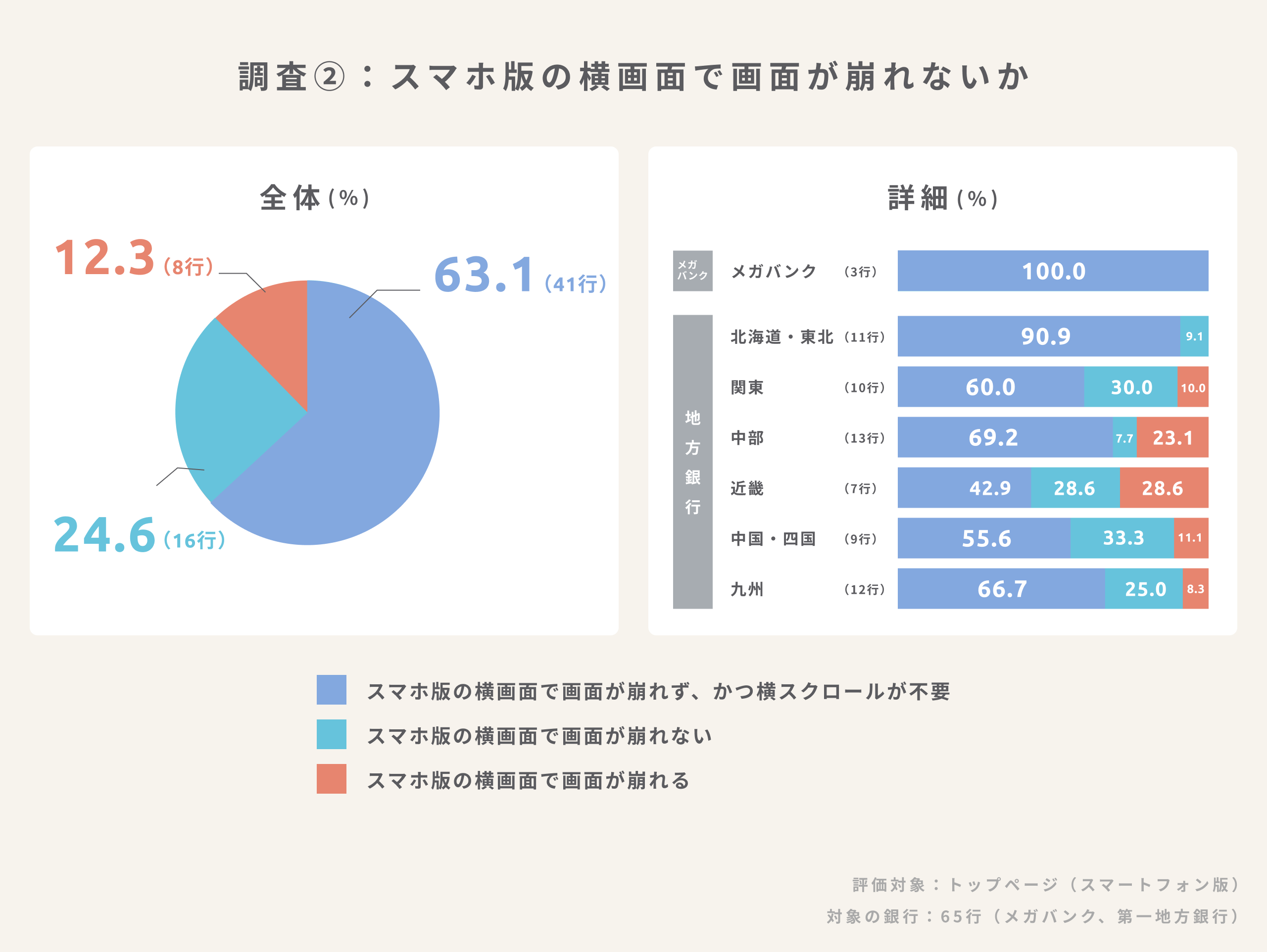
3-3-2. スマホ版の横画面で画面が崩れないのは87.7%
本調査に該当する達成基準は以下になります。
調査可能な65行の内、スマホ版の横画面で画面が崩れずに画面表示されるのは全体の87.7%でした。その中でも横スクロールせずに閲覧ができたのは63.1%でした。

一般的にスマホやタブレットは縦向きでWebサイトを閲覧するユーザーが多いですが、例えば車椅子を使用するユーザーは車椅子にデバイスを横向きにして固定する場合もあります。そのため、様々な場面を想定して画面を横向きにした場合でも表示が崩れないようにデザイン、実装しなければなりません。
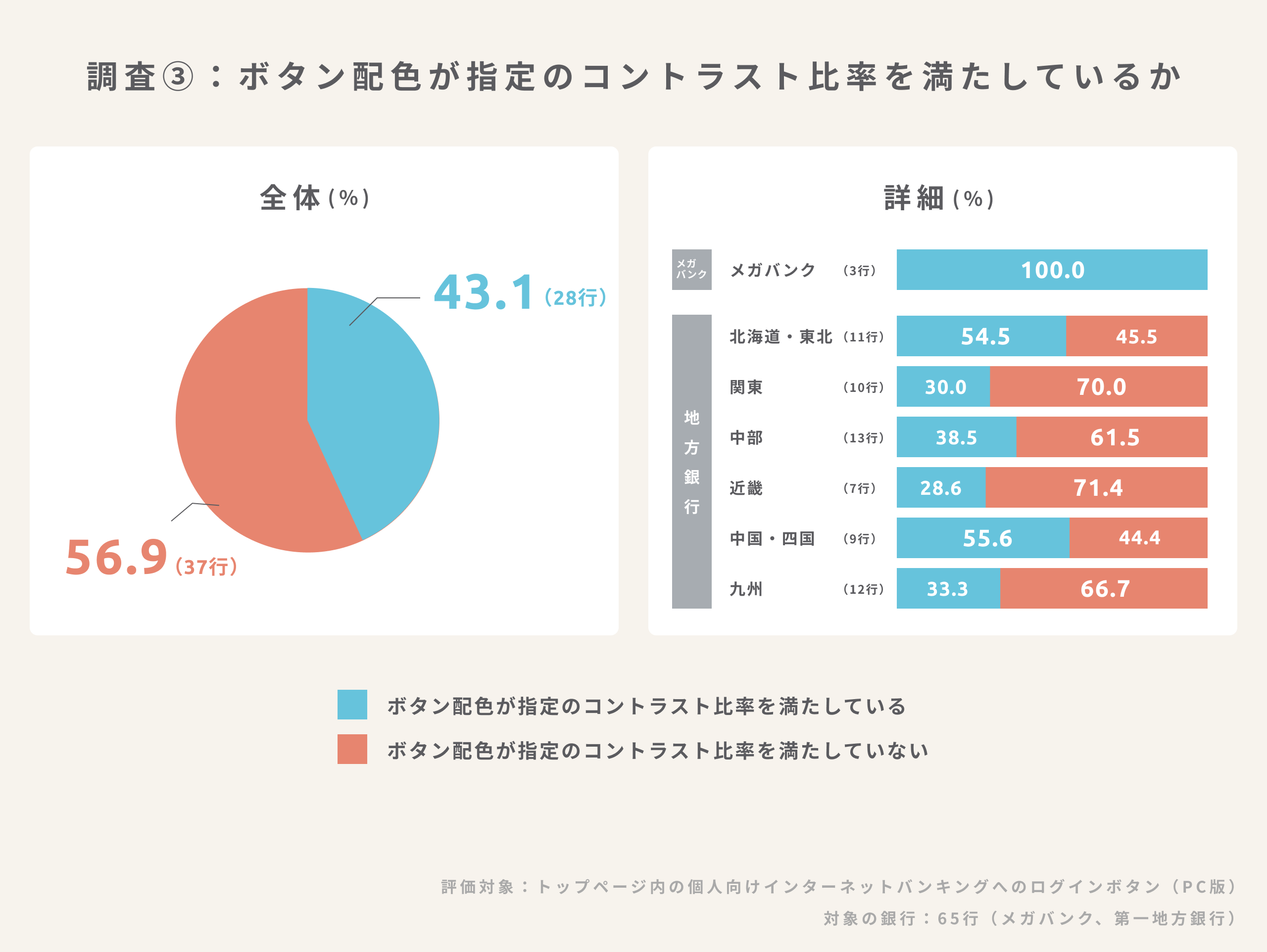
3-3-3. ボタン配色が指定のコントラスト比率を満たしているのは43.1%
本調査に該当する達成基準は以下になります。
調査可能な65行の内、ボタンの背景色と文字色において指定のコントラスト比率を満たしているのは43.1%でした。

晴れの日に太陽光でディスプレイの文字が読みにくくなるなど、コントラストを確保していないことで視認性が悪化することがあります。コントラストを充分に確保することで、テキストの視認性を上げるだけでなく、「ロービジョン※」に対してもコンテンツを提供できるようになります。
※ロービジョン:ロービジョン(Low Vision)とは、何らかの原因により視覚に障害を受け「見えにくい」「まぶしい」「見える範囲が 狭くて歩きにくい」など日常生活での不自由さをきたしている状態を指します。
具体的には、以下の基準となります。
- 大きな文字の場合、コントラスト比を3:1以上にする
- それ以外の場合、コントラスト比を4.5:1以上にする
ここで、「大きな文字」とは以下の通りとなります。
- 18.5px以上の太字(14pt相当)
- 24px以上(18pt相当)
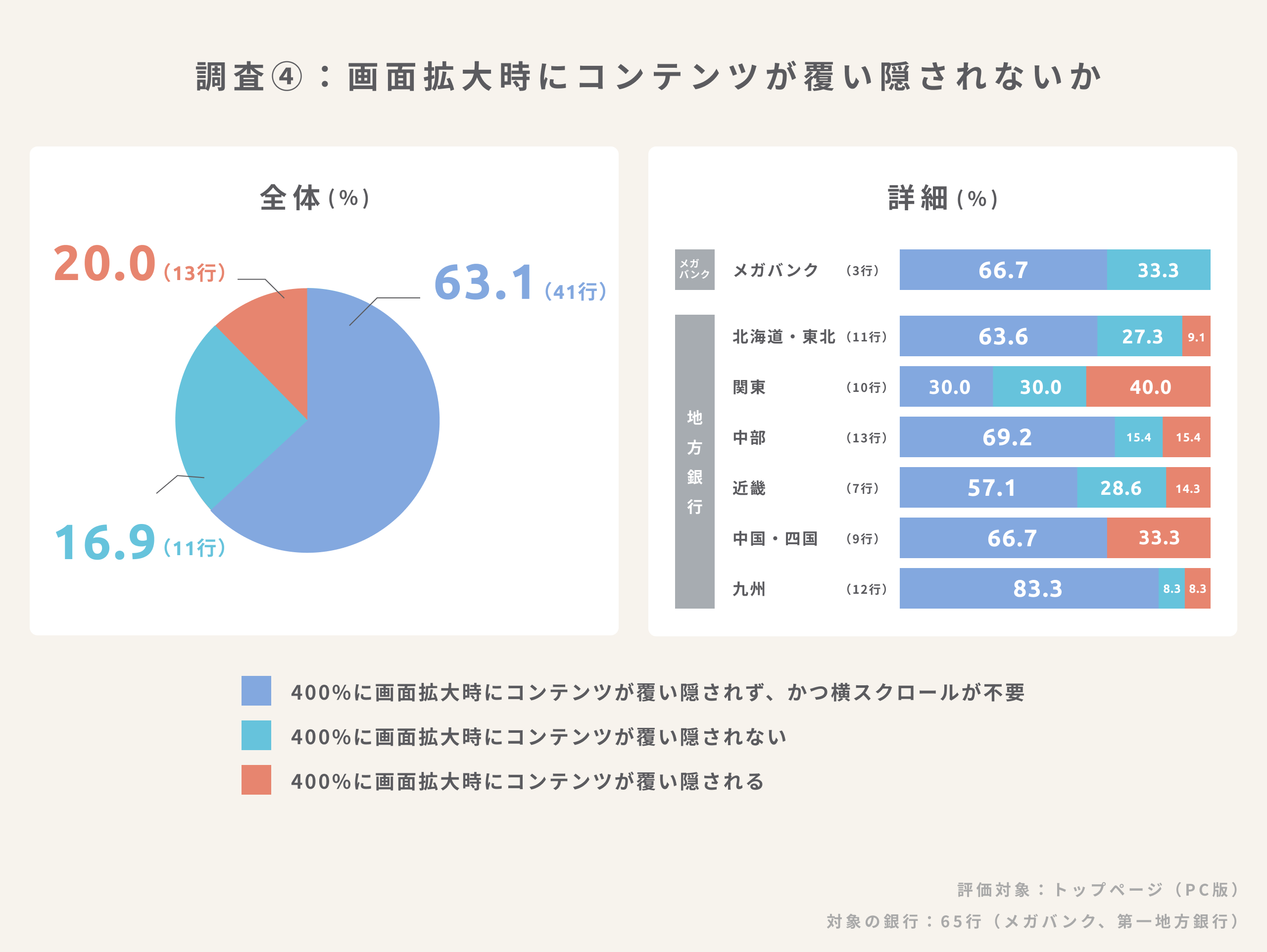
3-3-4. 画面拡大時にコンテンツが覆い隠されることなく操作できるのは80.0%
本調査に該当する達成基準は以下になります。
調査可能な65行の内、80%の52行が400%の画面拡大時に左右スクロールの必要がなく、かつコンテンツが覆い隠されることなく操作可能でした。さらに、その中でも42行のWebサイトは横スクロールが不要でした。

コンテンツを拡大して閲覧する場合、内容の閲覧のために画面を左右にスクロールしなければならず理解の妨げとなることがあります。また、コンテンツのサイズ指定によっては画面拡大時にコンテンツが覆い隠されてしまうことがあります。そのため、画面拡大時にも対応できるようメディアクエリやCSSグリッドレイアウトを使用し、レスポンシブデザインに対応する必要があります。
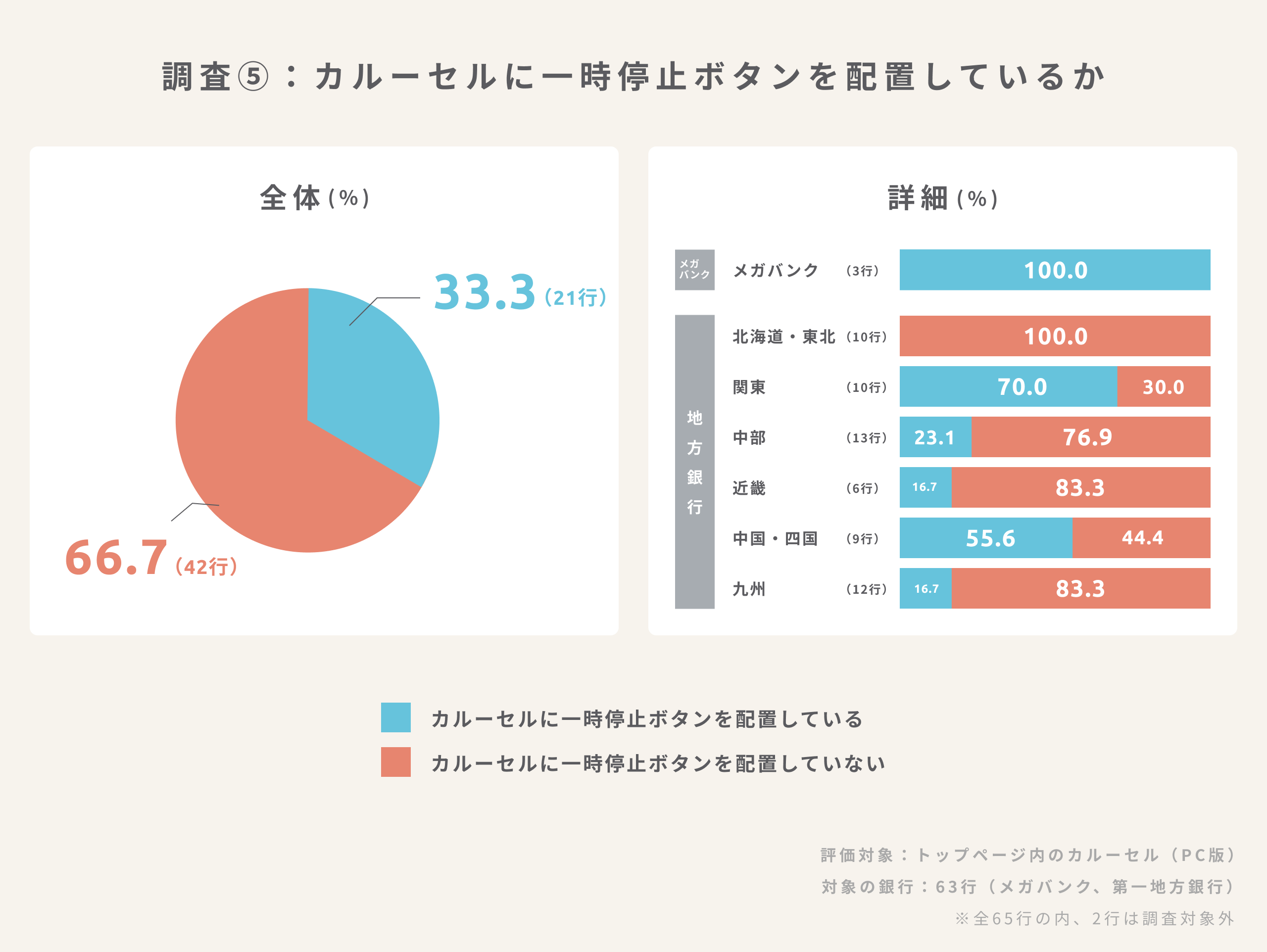
3-3-5. カルーセルに一時停止ボタンを配置しているのは33.3%
本調査に該当する達成基準は以下になります。
調査可能な63行の内、TOPページのカルーセルに一時停止ボタンを配置しているのは33.3%の21行でした。

文章を読むスピードはユーザーによって異なります。つまり、動きのあるコンテンツはスピードによってはユーザーの注意を妨げることがあります。TOPページのカルーセルは自動で遷移するものが多いため、一時停止する機能を設けることで利用者が自分のペースでスムーズに文章を読むことができます。
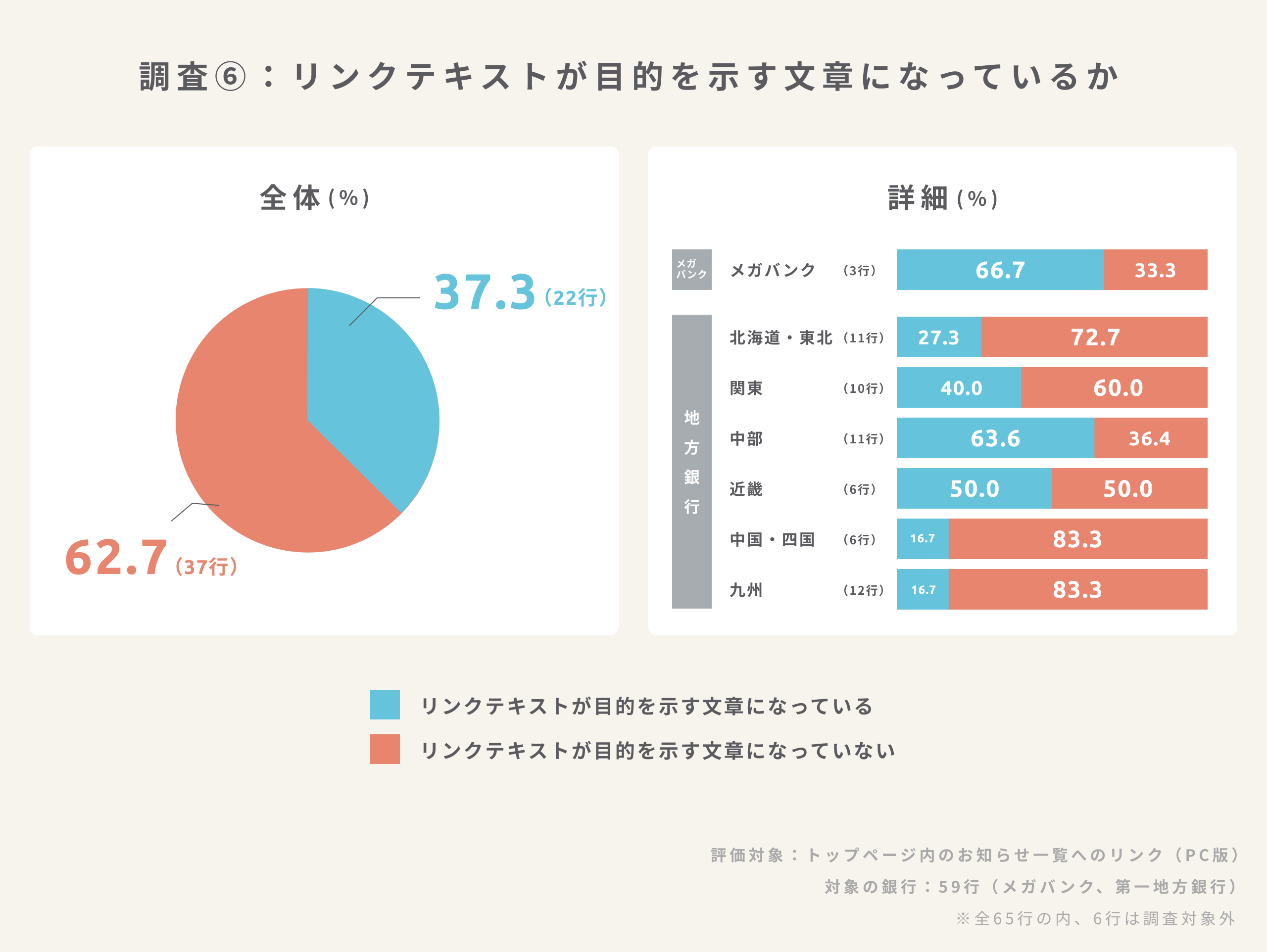
3-3-6. リンクテキストが目的を示す文章になっているのは37.3%
本調査に該当する達成基準は以下になります。
調査可能な59行の内、TOPページ内のお知らせ一覧のリンクテキストが目的を示す文章になっているのは22行でした。

目的を示したリンクテキストを配置することによって、ユーザーはよりスムーズに「目的に合う」ページに遷移することができます。例えば、お知らせとニュースリリースの一覧へのリンクがそれぞれ存在し、どちらもリンクテキストが「もっと見る」だった場合、ユーザーがどちらへのリンクなのか判断しづらい可能性があります。この場合、それぞれ「お知らせをもっと見る」「ニュースリリースをもっと見る」とより明確な目的を示したリンクテキストを配置することで、一度リンク先のページに行き、また戻ってくるという無駄な操作を減らすことができます。
3-3-7. フォーカスが可視化されているのは76.9%
本調査に該当する達成基準は以下になります。
調査可能な65行の内、Tabキーによる操作でフォーカス箇所が可視化されているWebサイト(枠線が表示される)は76.9%の50行でした。

フォーカス箇所が可視化されていない場合、、ユーザー画面操作をスムーズに行えない可能性があります。。特に、キーボードで操作するユーザーにとっては、フォーカスされた場所がわからないため、所望の操作が行えない状態になります。そのため、フォーカスされた場合にはその項目に枠線を表示させるなど、視覚的にフォーカス箇所を可視化する必要があります。
3-3-8. 言語指定がされているのは95.4%

適切な言語を指定することで、スクリーンリーダーなどの支援技術を用いているユーザーにも正しい発音規則が提供できます。また、正しい文字や書体が表示されやすくなります。
3-3-9. エラーの原因を特定できるログインフォームは56.0%
本調査に該当する達成基準は以下になります。
調査可能な63行の内、インターネットバンキングへのログイン時の入力エラーの際にエラー原因がわかるメッセージを表示しているのは46%の29行でした。その中でも、エラーの箇所を位置的に示しているのは22.2%の14行でした。

エラーの原因がわからないとユーザーはストレスを抱えます。またとくに金融サービスにおいては、ログインに失敗する回数によりログイン制限がかかるものもあり、心理的なプレッシャーや失敗時の手間がかかるこがあります。そのため、エラーの原因を特定できるメッセージを表示することが必要です。さらに、エラーが起こった箇所の近くにメッセージを配置したりフォーカスさせることで、ユーザーは迷うことなくエラーを解消することができるようになります。
3-3-10. エラー解消の的確な提案がされるログインフォームは47.6%
本調査に該当する達成基準は以下になります。
調査可能な63行の内、エラー解消時に的確な操作がわかるメッセージを表示しているのは47.6%の30行でした。

エラーの原因がわかったとしても、具体的に次にとるべき行動がわからないとユーザーは困惑します。エラーの修正方法をユーザーに表示することで、ユーザーが次の行動を起こしやすくなります。
4. まとめ
今回の調査により、以下のことがわかりました。
- 銀行65行全体の達成度は約60%強程度であり、アクセシビリティの観点で改善の余地があることがわかりました。一見綺麗にみえるWebサイトでも、トップバナーの代替テキストが設定されていない等の基本的な対応がされていない問題点がありました。
- 地方銀行と比較してメガバンクの評価基準の達成率が高く、地方銀行のWebサイトのアクセシビリティの対応に課題があることがわかりました。また、地方銀行に関して、各地方によって以下のような評価基準の達成傾向があることを把握できました。
- 北海道・東北地方:調査②③⑦の達成率が高く、調査⑤の達成率はゼロ
- 関東地方:調査①⑤⑦⑨⑩の達成率が高く、調査④の達成率が低い。全体の達成率が最も高い
- 中部地方:調査⑥の達成率が高く、調査②の達成率が低い
- 近畿地方:調査⑨⑩の達成率が高く、調査②の達成率が低い
- 中国・四国地方:調査③⑤⑦の達成率が高く、調査④の達成率が低い。
- 九州地方:調査④の達成率が高く、調査⑦⑨⑩の達成率が低い。全体の達成率が最も低い。
- ログインフォームに関する評価基準はいずれも達成率が半分以下でした。ログインフォームはユーザーと対話する機会が多い金融サービスの中でも非常に重要な役割を果たしていますが、現状はエラー時の原因が不明確であり、具体的な行動が示されないフィードバックを行っているログインフォームが多い結果となりました。
5. 考察・提言
銀行のWebサイトのアクセシビリティの対応に関する、アジケの考察及び提言は以下になります。
5-1. まずは調査対象の10項目を対応する
今回の調査では、WCAG2.1の適合レベル「A」及び「AA」の達成基準のものを対象としました。その中でも、調査結果としてご紹介した10項目は、銀行のWebサイトで一般的に必要とされるものを厳選して掲載しております。よって、これからアクセシビリティの対応をはじめる際の大きな方向性として、本レポートで紹介した10項目を意識して対応することで、銀行のWebサイトのアクセシビリティが大幅に向上され、利用可能なユーザーが増えるだけでなく、結果的にユーザーの満足度も向上されると考えております。
5-1-1. 担当者レベルでできるものからはじめる
具体的な進め方として、まずはじめに以下の項目に対応できているか確認しましょう。
- 代替テキスト設定されているか(調査①)
- フォーカスが可視化されているか(調査⑦)
- 言語指定がされているか(調査⑧)
これらは設計に掛かる工数が比較的小さく、かつ多くの関係者を巻き込まず担当者レベルで行えるため、早期に取り組めるものと考えております。例えば代替テキストの設定は、実装者に対してどこまでの記述レベルを要求すべきかを定義した運用マニュアルを作成するなどの対応で、アクセシビリティの対応を標準化することができます。
5-1-2. レスポンシブに対応する
次に、レスポンシブを満たしているかを以下の項目で確認しましょう。
- スマホ版の横画面で画面が崩れないか(調査②)
- 画面拡大時にコンテンツが覆い隠されないか(調査④)
レスポンシブは比較的多くの銀行のWebサイトが対応していますが、対応できていない場合の要因の多くは、横画面や画面拡大による操作を想定できていないことが要因と考えております。まずは理想の画面状態を定義することからはじめましょう。
5-1-3. デザインパーツを改善する
さらに、デザインに関連する以下の項目に対応できているか確認しましょう。
- ボタン配色が指定のコントラスト比率を満たしているか(調査③)
- カルーセルに一時停止ボタンを配置しているか(調査⑤)
- リンクテキストが目的を示す文章になっているか(調査⑥)
アクセシビリティの対応を行う際、Webサイト全体の世界観を損なわないためにも社内のデザイン担当者と提供したいデザイン表現の調整を行う必要があります。その場合、デザインガイドラインを作成することで提供すべきデザインの方向性を議論しやすくなります。対応が難しい場合は、アクセシビリティ対応の実績が豊富なデザイン会社に相談しましょう。
なお、デザインの中でも「配色」においては専門性が高く、たとえばコントラスト比率の対応は配色に関する正しい知識が必要となります。
こちらについてはアジケ社員が過去に公開した記事をご確認ください。
5-1-4. 入力フォームを改善する
入力フォームに関する以下の項目に対応できているか確認し、技術的に可能な限り改善しましょう。
- エラーの原因を特定できるログインフォームか(調査⑨)
- エラー解消の的確な提案がされるログインフォームか(調査⑩)
入力フォームについては、アクセシビリティの対応をしたいと考えても、銀行のシステムの技術的な要因ですぐには対応できないものもあります。例えば、ログインフォームはシステム上の都合により明確なエラー内容を伝えられていない可能性があります。エラー発生時にどこまでの情報を提供できるのを理想とするか定義した上で、システムの開発会社と実装可否の調整を行いましょう。
5-2. さらにアクセシビリティを向上させるためには、性質に合わせて必要項目を対応する
前述した通り、調査結果をお伝えした10項目以外にもWCAG2.1の適合レベル「A」及び「AA」の達成基準は存在します。今回対象外の達成基準も確認いただき、対応が必要な項目を把握することが重要と考えております。例えば、動画コンテンツをWebサイトに埋め込む場合は、以下の達成基準が参考になります。
なお、今回対象外の達成基準を確認する際は、Amebaのアクセシビリティガイドラインをお勧めします。WCAG2.1の内容が平易な文章で書かれていたり、良い例と悪い例がそれぞれ挙げられているため各達成基準の内容の理解に役立つと考えております。
6. 最後に
今回調査した評価基準は比較的軽微なものも多く、すぐに取り組めるものも多いと思います。なお、今回の調査の評価基準はあくまで目安に過ぎず、必ず達成しなければならないということではありません。
アクセシビリティ向上の第一歩として展開する金融サービスが目指すべきアクセシビリティの状態を定義し、それに対して「何を」「いつまでに」優先的に取り組むかをチームで合意することが必要と考えております。今回の調査が各銀行においてアクセシビリティを意識するきっかけとなれば幸いです。
本レポートに関してのご意見やアジケのサービス内容については、下記よりお問い合わせください。