
ウェブアクセシビリティとは?基本から実践プロセスまで詳しく解説
ウェブアクセシビリティとは?
ウェブアクセシビリティは、ウェブサイトやアプリケーションが、障害の有無に関わらず、すべての人々に利用しやすくなるように設計・開発されることを指します。これにより、さまざまな背景をもった人たちも情報へのアクセスが平等になり、ウェブサイトを利用するすべての人が快適に情報を得ることができます。
具体的にウェブアクセシビリティで達成すべきこと
デジタル庁のガイドブックでは、ウェブアクセシビリティで達成すべきことを大きく4つのカテゴリーに分けて説明しています。

(デジタル庁 ウェブアクセシビリティ 導入ガイドブック 参考、抜粋)
① 達成しないと利用者に重大な悪影響を及ぼすもの(重大)
② 必ず達成しなければならないもの(必須)
③ 状況に応じて確認すべきこと(個別対応)
④ 導入に慎重な検討が必要(非推奨)
では、各カテゴリーが何を指しているのかみてみましょう。
① 達成しないと利用者に重大な悪影響を及ぼすもの(重大)
- 下記の項目に適合できていないコンテンツや実装方法はアクセスを妨げている状態とみなします。
- 自動再生はさせない
- コンテンツの音声を自動再生することや、強制的に再生させるのは避ける。
- 袋小路に陥らせない
- キーボード操作だけで利用しているときに、一度フォーカスしたら抜け出せないコンテンツを作らないようにする
- 光の点滅は危険
- 光の点滅を繰り返すと、光感受性発作等を誘発しやすくなるため、1秒に 3回以上点滅するコンテンツを作ってはいけない
- 自動でコンテンツを切り替えない
- スライドショーや自動で切り替わるコンテンツなどがある場合は、一時停止、非表示、停止の機能 を設置する
もし、自社のサイトやサービス上で上記に当てはまる実装をしてしまっている場合には、なるべく早期に改善しましょう。
② 必ず達成しなければならないもの(必須)
下記の項目を満たしていないコンテンツは、①ほどではありませんが、内容が十分に伝わらない、あるいは操作が不完全にしかできてないと考えられます。
- ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
- キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
- 操作に制限時間を設けてはいけない
- 赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
- スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
- 見出し要素だけで、セクションやブロックに含まれる要素を表現する
- 文字と背景の間に十分なコントラスト比を保つ
- テキストの拡大縮小をしても情報が読み取れる
- 文字や文字コード、フォントに関する注意
- 現在の HTMLでは、文字コードとして UTF-8を使うべきであるとされている。他の文字コー ド(Shift_JISなど)は避け、UTF-8を使用する
- ページの内容を示すタイトルを適切に表現する
- リンクを適切に表現する
- ナビゲーションに一貫性をもたせる
- 同じ機能には、同じラベルや説明をつける
この辺りになると、内容によっては十分に対応できていないケースも少なくありません。
まずはチェックを実施し、対応工数や作業の難易度が低いものから改善していけるといいですね。
③ 状況に応じて確認すべきこと(個別対応)
ウェブサイトや情報システムに応じて適応しても良いとみなされる項目です。
- 入力フォームを様々な使い方でも使えるようにする
- 音声・映像コンテンツに代替コンテンツを付与する
- 動きや点滅などがあるコンテンツをユーザーが操作できるようにする
- コンテンツの変化がスクリーンリーダーにも分かるようにする
①②にあまり問題がない場合、こちらも対応を検討してみましょう。
とくに入力フォームの改善などは事業の成果に直結する可能性も秘めていますので、積極的に見直していくことをおすすめいたします。
④導入に慎重な検討が必要(非推奨)
使い方や使う場所によって、アクセシビリティを向上できなかったり、逆にアクセシビリティを損ねる場合があります。
- アクセシビリティ・オーバーレイなどのプラグインは支援技術の機能と重複させない
- 文字サイズの変更、読み上げプラグインの利用は非推奨
こちらはまずはチェックを実施し、導入してしまっている場合には見直しを。
また今後検討が必要になる場合に備えてまずは知識として頭の中に置いておけるといいですね。
日本の銀行のウェブアクセシビリティについて
アジケでは、日本の銀行の「アクセシビリティ」の取り込み状況に関して独自で調査し、主な結果をまとめて公開しています。
調査方法
- 調査対象:3行のメガバンクと62行の第一地方銀行(以下、地方銀行)のWebサイト
- 対象ページ:TOPページ及び特定の下層ページ(構成ページの内、アクセス数が多く、Webサイト全体のアクセシビリティの取り組み状況を判断できるものと想定)、(例:入力フォームに関しては、個人向けインターネットバンキングのログインフォームが対象)
- 調査方法:「WCAG2.1」の評価基準の内、適合レベル「A」及び「AA」の達成状況を確認
調査結果(一部抜粋)
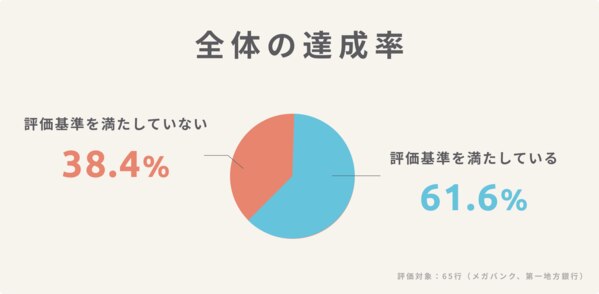
① 全体の達成率

メガバンクと地方銀行を合わせた銀行65行全体における評価基準の達成率は61.6%でした。
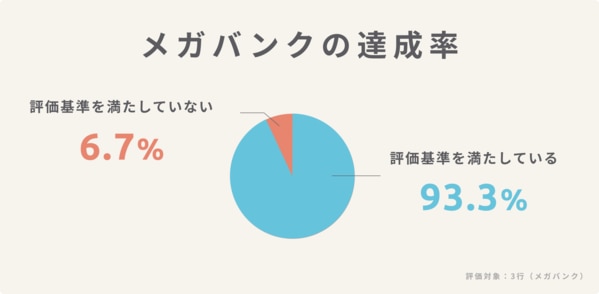
② メガバンクの達成率

メガバンクの評価基準の達成率は93.3%でした。ほぼすべてのWebサイトにおいて評価基準を達成していることがわかります。
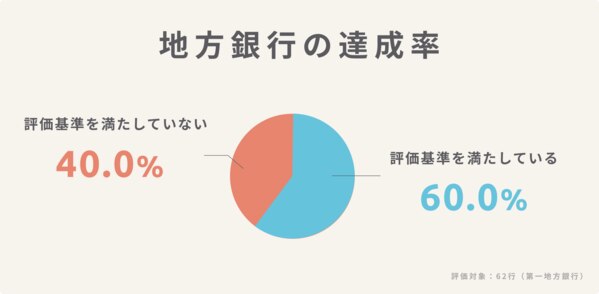
③ 地方銀行の達成率

地方銀行の評価基準の達成率は60.0%でした。
▼調査の詳細な結果はこちらからご覧いただけます▼
まとめ
総務省が公開しているデータによると、日本の2021年のインターネット利用率(個人)は82.9%といわれています。
老若男女インターネットを通じて情報を得る中、まだまだ情報取得に難しさを感じる人々もたくさんいます。
ウェブアクセシビリティは、すべての人々がウェブサイトやアプリケーションを利用しやすくするための重要な考え方です。基本的なポイントを理解し、それを実践することで、より多くの人々がウェブサイトを快適に利用できるようになります。
個人そして企業がウェブアクセシビリティを意識して取り組んでいけるといいですね。
アクセシビリティに関してお困りのことがある方、取り組みたい方はアジケにお気軽にご相談ください。
参考:
総務省:https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r04/html/nd238110.html
デジタル庁:https://www.digital.go.jp/assets/contents/node/basic_page/field_ref_resources/08ed88e1-d622-43cb-900b-84957ab87826/9f89625f/20230512_introduction_to_weba11y.pdf