Ver.2

▼本記事の話者プロフィール
藤戸 日果里(ふじと・ひかり)UXUIデザイナー/マネージャー
🎓 経歴・略歴
大手金融機関向けのプロダクト(タブレット/アプリ/社内システム)のUX/UIデザインを多数担当
銀行員や一般消費者など幅広いユーザー層に向けたサービス設計経験
デザインシステムの構築・普及プロジェクトにも参画し、企業横断的に標準化を推進
💡 スキル・専門領域
金融プロダクトのUX/UI設計:銀行業界特有の複雑な制約下でも使いやすいサービス設計が強み
ユーザー調査・テスト設計:ユーザーインタビューやモックアップテスト、店舗UX調査の企画・実施
銀行のプロダクトのデザインは他の業界と比べて「ルールが多くて、難しい」けど「誰しもが使いやすいものにしなければならない」。
大手金融企業のプロダクトのUIUXデザインを多数手がけてきたUXUIデザイナー/マネージャーの藤戸日果里さんに銀行のデザインについてヒアリングしました。
銀行のプロダクトのターゲットは“みんな”
ー銀行のどんなプロジェクトに参画してきましたか?
銀行の窓口で使用するタブレットやお客様が使用するアプリのUIUXデザインをはじめ、銀行員さんが使用するような社内システムのデザインや行内システムの構築、デザインシステムの構築・普及など、本当に幅広いプロジェクトに参画してきました。
たくさんのプロジェクトに参画してわかったことは、銀行のプロダクトによっては、“ペルソナを絞ることが難しい”ということ。銀行は、老若男女さまざまな人がを利用するものなので、“誰にとっても使いやすいもの”をつくることがゴールになっていることが多いです。
良いデザインは“ユーザーが使いやすいデザイン”
ープロダクトを開発するにあたっての特徴は?
誰にとっても使いやすいデザイン、つまり“ユーザビリティに優れたデザイン”をつくるためには、とにかく多くの、様々な場面においての『ユーザーの声』が必要です。なので、銀行さんのプロジェクトではユーザーテスト、ユーザーインタビューの実施回数が他の業界に比べてもはるかに多いと感じます。
具体的には、プロダクト開発のためのユーザーニーズを測るための調査を行ったり、モックアップができたタイミングでプロトタイプを作成し、お客様や行員さん向けのインタビューやテストを行ったり、店舗での体験に繋げるためのUX調査を行ったりなど、多種多様の調査を行います。
その調査の設計やテストの実施もアジケが担うことが多いですね。どのタイミングでどんなテストを行った方が良いかはアジケから提案し、プロトタイプの作成やアンケート設計、テスト終了後の分析やプロダクトへの反映などを行います。

ー開発面でも特徴はありますか?
これまで銀行のシステムやサービスは基本的にウォーターフォールで開発されてきていることが多く、決まったシステムに後から使いやすいUIを適用させていき、変更できることを探っていくことから始めていました。つまり、決まったルールを遵守して、そこでできることを模索し、改善していく。そういうことを繰り返していくうちに、“もっとこうした方がいいのに”というモヤモヤがアジケにも銀行側にも残ることが多々あったんですよね。ユーザーの声を重視していても、変えられないものが多いという制約によってユーザーの課題を根本的には解決できないケースもありました。
ですが、最近は銀行市場の動き、プロジェクトの進め方が変わってきているように感じます。
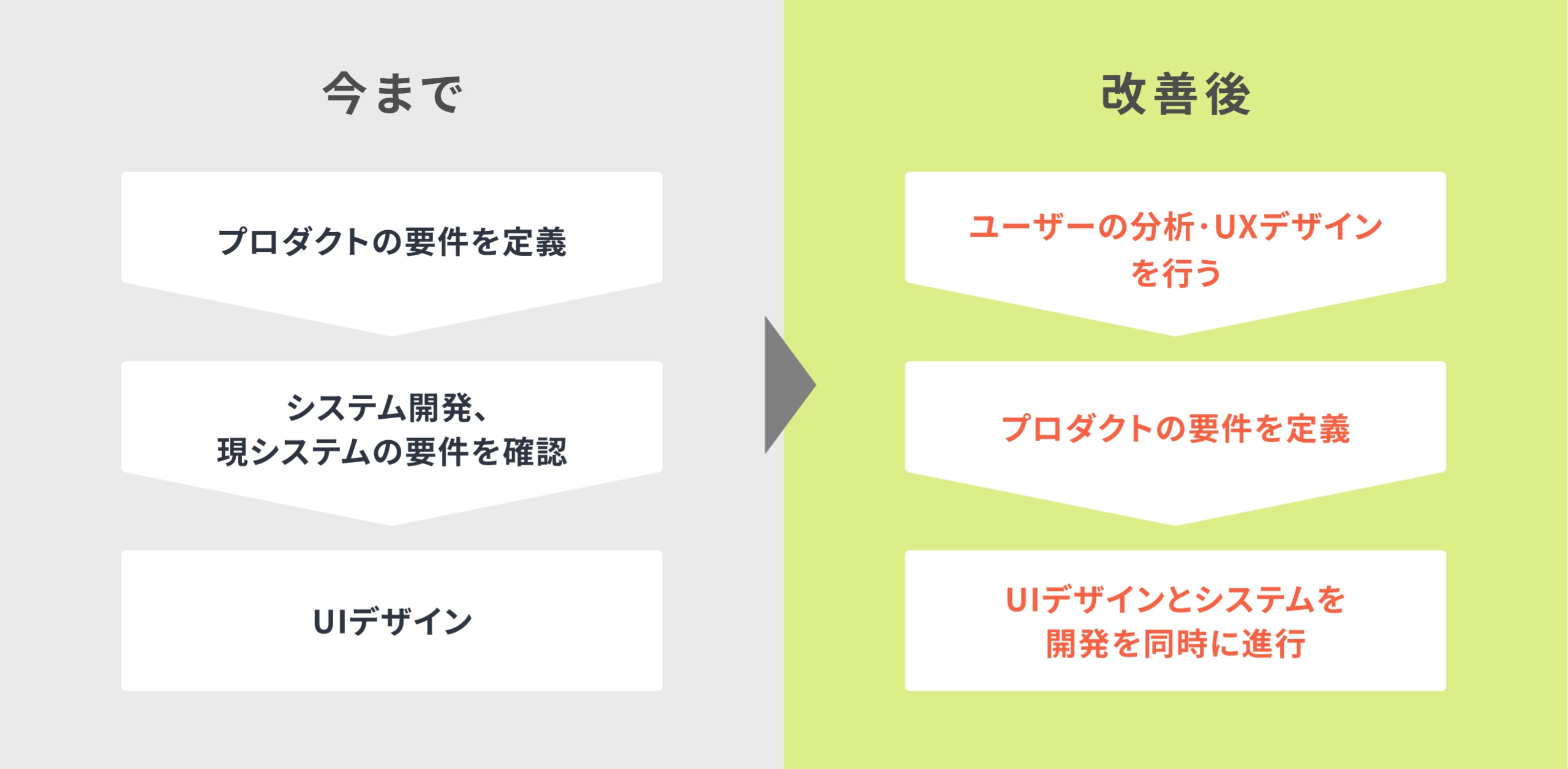
今までプロダクトを開発するまでの段取りは、
①プロダクトの要件を定義
②システムを開発する、現状のシステムの要件を確認
③UIデザインを行う
上記のケースが多かったのですが、ユーザーの課題解決、使いやすいデザインを適用する動きが活発になってきたことにより、ウォーターフォール開発とアジャイル開発のハイブリットに変化していると感じます。
そのため、UIUXデザインの立ち位置も下記のように大幅に変化しました。
①ユーザーの分析・UXデザインを行う
②プロダクトの要件を定義
③UIデザインとシステムを開発を同時に進行

もちろん、すべての要件を劇的に変えることは難しいですし、現在でもシステム上変更できない要件もあります。
ですが、プロダクトを使用するユーザーの理解を深めてから要件を定義することが多くなったことで、ユーザーファーストに近いデザインを適用することができるようになり、お客様と銀行さん双方にとって納得感のある“使いやすいプロダクト”を叶えやすくなってきました。
“使いやすいデザイン”は“ユーザーの理解”から
銀行のプロダクトはかっこいい、かわいい、おしゃれなデザインより、どんな人でも快適に使えるものであるべきです。でも、どんな人でもってすごく難しいんですよね。私が快適だと思ったことでも、誰かにとっては使いづらいデザインかもしれないので。
アクセシビリティの優れたデザイン、ユーザビリティの高いデザインは“ユーザー”をどれだけ理解しているかが一番大事。
私たちはさらにユーザーについての理解を深めて、使いやすいデザインを極めていき、みんなが使いやすいプロダクトをつくることをこれからもサポートしていきたいと思っています!

