Ver.13

“この記事はポッドキャストの内容を編集しています。
記事をもっと楽しみたい方はぜひポッドキャストをお聞きください”
▼本記事の話者プロフィール
神田 淳生(かんだ・あつお)取締役
🎓 経歴・略歴
関西学院大学 総合政策学部 卒業(2003‑2007)
卒業後、デジタルエージェンシーにWebデザイナーとして入社
2008年:株式会社アジケにウェブデザイナーとしてジョイン
2015年:マネージャー就任
2018年:UXデザイン事業部取締役に昇格
2022年:デザイン組織開発支援事業部の取締役に就任
💡 スキル・専門領域
UI/UXデザイン:ブランドサイト、Web・アプリ設計のプロジェクトリード多数
組織向けデザイン支援:組織内のデザイン体制構築、人材育成プログラム『Dods』開発
デザインシステム構築:大手金融機関向けにデザインシステム導入をリード
なぜ“ライティング力”がUI/UXに重要なのか?
「良いデザイナーはライティングにこだわれる人」。
今回はこのテーマを軸に、UI/UXの現場で本当に求められる“良いデザイナーの条件”について語っていただきました。
普段何気なく流してしまう「文字の力」に、どれだけの価値が詰まっているのか? ライティングの重要性が高まる背景と、今求められるデザイナー像について詳しく解説します。
UXライティングとは?UIにおける言葉の設計の役割
UXライティングとは、ユーザーがサービスを操作する際に必要な文言(ボタン、ラベル、エラーメッセージなど)を最適に設計することです。
いわゆる「マイクロコピー」とも呼ばれ、ただ短い文章を配置するのではなく、ユーザーの行動意図を理解し、適切な言葉で誘導するスキルが求められます。
UI/UXデザイナーがライティング力を持つことは、ユーザー体験の質を大きく左右する要素なのです。
| 要素 | 目的 |
|
ボタンのテキスト |
アクション誘導 |
|
ラベル・項目名 |
情報の分類と認識 |
| フォーム説明文 | 入力エラー防止 |
| エラーメッセージ | 信頼感・理解促進 |
| ナビゲーション | 迷子回避 |
📌 ポイント: すべてのUI要素に「言葉」が関与している。UXライティングはデザイン全体の“骨格”を形づくる。
良いデザイナーがライティングにこだわる3つの理由
理由①:UI/UXにおいて「文字による誘導」は欠かせない
UX設計において、ユーザーをスムーズに目的地へ導くためには、画面遷移や操作誘導のすべてが「文字」に依存します。ボタンの文言ひとつが意味不明だったり、曖昧だったりすると、ユーザーは行動を起こしてくれません。
つまり、一文字レベルの言葉選びが体験の質を左右する。
それを意識してライティングにこだわれる人こそ、UI/UXデザイナーとしての真価を発揮できるのです。
理由②:顧客視点を持っているかが文言に現れる
ライティングは、その人の「視点」がもっとも現れる場所でもあります。
- ユーザー視点で書いているか?
- 事業側の論理だけになっていないか?
- 初めて触れる人にも伝わるか?
表面上はUI/UXの知識があっても、言葉の使い方で「誰のために設計しているのか」が透けて見える。だからこそ、良いUXライティングは良いデザインの証明でもあります。
理由③:一流のクリエイターは例外なく言葉に強い
ライティングにこだわるデザイナーは、一様に質の高いアウトプットを持っています。
歴代の受賞歴のある広告や提案資料の中には、グラフィックとコピーが一体となった作品が数多く存在します。
「企画書の1枚に1メッセージ、1コピー」など、伝わる構成と文言設計を突き詰めた成果物こそ、プロフェッショナルの仕事といえるでしょう。
UIテキストのチェックポイントと実践ヒント
UXライティングを行う際に確認したいチェックリストをご紹介✅:
- ユーザーの行動意図に沿った言葉か?
- 目的語があいまいになっていないか?(例:「こちら」→「資料をダウンロードする」)
- 動詞はアクションを明確にしているか?
- モバイルで読んでも意味が通るか?
- ユーザーが迷わない「誘導線」になっているか?
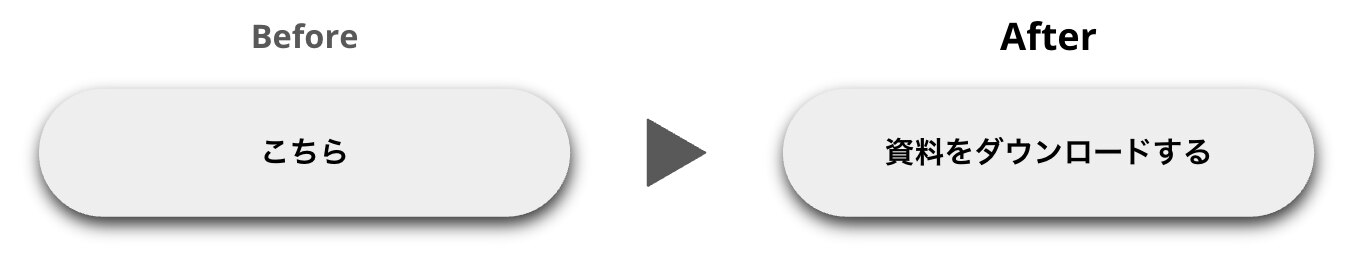
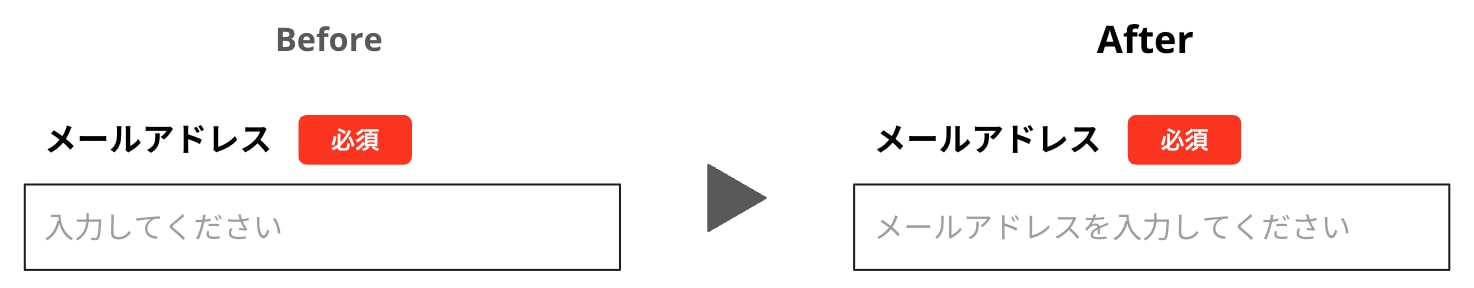
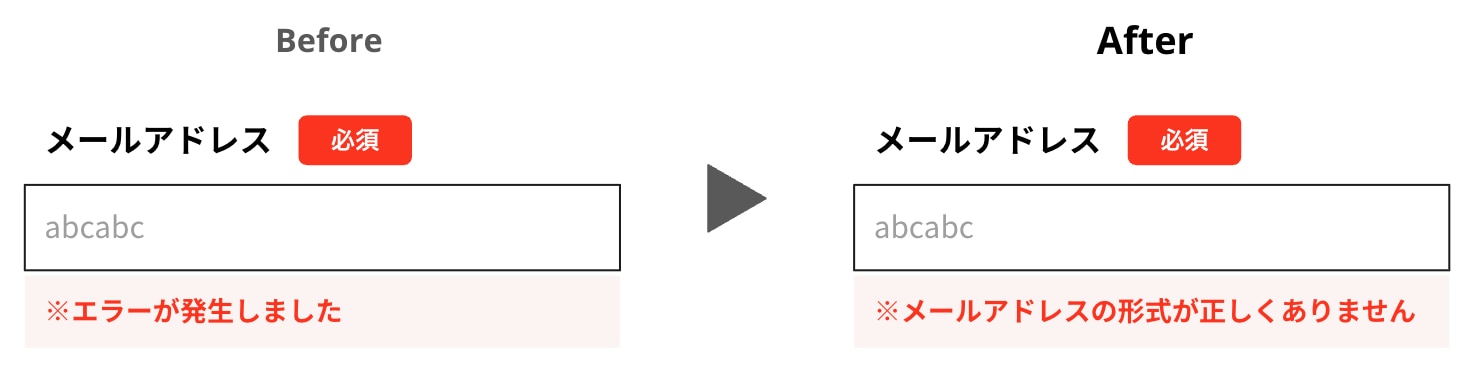
🖼️ 図:伝わるUXライティングの例(Before → After)
①ボタンのテキスト

②フォームラベル

③エラーメッセージ

📌 ポイント: “誰に・何をしてほしいか”が具体的に伝わることで、UXが格段に向上する。
専門性を感じさせるデザイナーの特徴
プロフェッショナルなUI/UXデザイナーは、以下のような専門性を持っています:
- 情報アーキテクチャ(IA):UI上の文言やナビゲーションの構成力
- ユニバーサルデザイン:誰にとってもわかりやすい言葉選び
- マイクロコピー最適化:最小限の文字で最大の効果を出す
こうした知識と実践力を併せ持つことで、単なる「ビジュアルデザイナー」から「UX戦略も考えられるデザイナー」へと進化できます。
よくある質問(FAQ)
Q. UXライティングとは?
A. ユーザーが操作に迷わないように、ボタン・通知・ラベルなどで最適な言葉を設計するUI/UX領域のライティング技術です。
Q. なぜデザイナーにライティング力が求められるのか?
A. UI上の文言はユーザー体験に直結し、操作性や満足度を大きく左右するためです。
Q. UXライティングに自信がないです。何から始めれば?
A. チェックリストを使ったUI文言の改善から始めてみては?ユーザー視点を持つことが第一歩です。
ユーザーに伝わる言葉こそ、最高のデザイン
- UXライティングは、デザイン品質の核心にある
- ユーザー視点・文脈理解・構造設計がライティング力の核
- 時代の流れや技術変化に対応しながら、本質的な伝達力を磨くことが重要
「見た目」だけでなく、「伝わり方」「感じ方」までデザインできる人。
それが、これからの時代に選ばれるUI/UXデザイナーです。
関連記事
こちらの記事もぜひ合わせてお読みください📕
お問い合わせはこちら
アジケでは、金融機関・大手企業のデザインルール設計や運用支援を多数手がけています。
“伝わるデザイン”にお悩みの方は、ぜひお気軽にご相談ください!