
UIデザインの参考が見つかる6つの探し方
こんにちは。
アジケのUIデザイナーの半田です。
UIのデザインをするときの『参考の探し方』について紹介します。
参考のUIを探す時、海外のアプリやいい雰囲気のサイトは見つかるものの、要件に対し『本当にこれだ!』というものを見つけるのは難しいです。
ただ、少ない参考ではエビデンスが不足してしまうので、UIデザイナーは可能な限りで参考を探す必要があります。
参考サイトのまとめはあっても、参考の探しの方法のまとめはあまりなかったで、今回は6つの方法にまとめました。
これを上から行っていけば、ある程度の量の参考のUIが集まってくるはずです。
①標準パーツから探す
②ユーザー数の多いものから探す
③UIの参考サイトから探す
④同じ業界から探す
⑤ターゲット層から探す
⑥機能の特性に着目して探す
それでは、1つずつ紹介していきます。
①標準パーツから探す
標準パーツとは、スマホならiOS・Android、PCならMacOS・Widowsなど、
制作物の使用媒体から提供されているパーツのことです。
これらはUIの基準となるものなので、この標準パーツ上ではどんなUIが推奨されているのか、改めて前提としてチェックしましょう。
②ユーザー数の多いものから探す
日本国内のアプリを作る際には、『国内で圧倒的に使われているもの=馴染みのあるアプリ』を確認するのが重要です。
ユーザー数が多くデザイン性に優れているアプリを、自分の中にストックしておきましょう。
実際にダウンロードしてみて、いつでも巡回できるようにしておきたいです。中でもライフスタイルに関わるものや生活の中で継続利用するもの多いと認識しています。
例えば…
・suumo
・homes
・メルカリ
・クックパッド
・食べログ
・ホットペッパービューティ
・楽天市場
などなど…
社内にUXリサーチのチームを持っているサービス(メルカリなど)は、テストを重ねてアップデートの頻度が高いので要チェックです。
ここは自分のベースにしていくために、常に更新していきたい部分です。
※個人的にはYouTubeやGoogle、Twitterなど、ブランド力が強すぎるもの、「UIの使いやすさで競ってないもの」はあまり強く参考にしていません。もちろん見ておき、参考の材料にすることは重要です。
③UIの参考サイトから探す
実際のユーザーになるのが一番ですが、会員登録やアクセスが難しいものもあるので、場合に応じて参考サイトも役立てましょう。
UI-pocket
国内の優れたアプリのUIデザインがまとまっているので、非常に参考にしやすいです。良さそうなアプリがあれば、できる限りダウンロードして自分で使ってみることをお勧めします。
Mobbin
海外の人気なアプリや、デザインに力を入れているアプリなどの掲載が充実しています。カテゴリ検索などできます。
Webframe
業務アプリ/管理画面系の参考サイトです。海外のものがほとんどですが、なかなか自分で参考を触ることが難しい業務系アプリの確認ができます。
④同じ業界から探す
新規アプリを立ち上げる際は、競合のチェックは欠かせません。業界特有のトンマナや細かい業界特有の情報の扱い方など、参考になるものは多いと思います。
方法としては、
Webサイトなら『ギャラリーサイト』を確認
カテゴリ分けで調べられるサイトで業界の分析をします。
ギャラリーサイトは検索すればたくさん出てくると思います。
1つだけおすすめを貼っておきます。
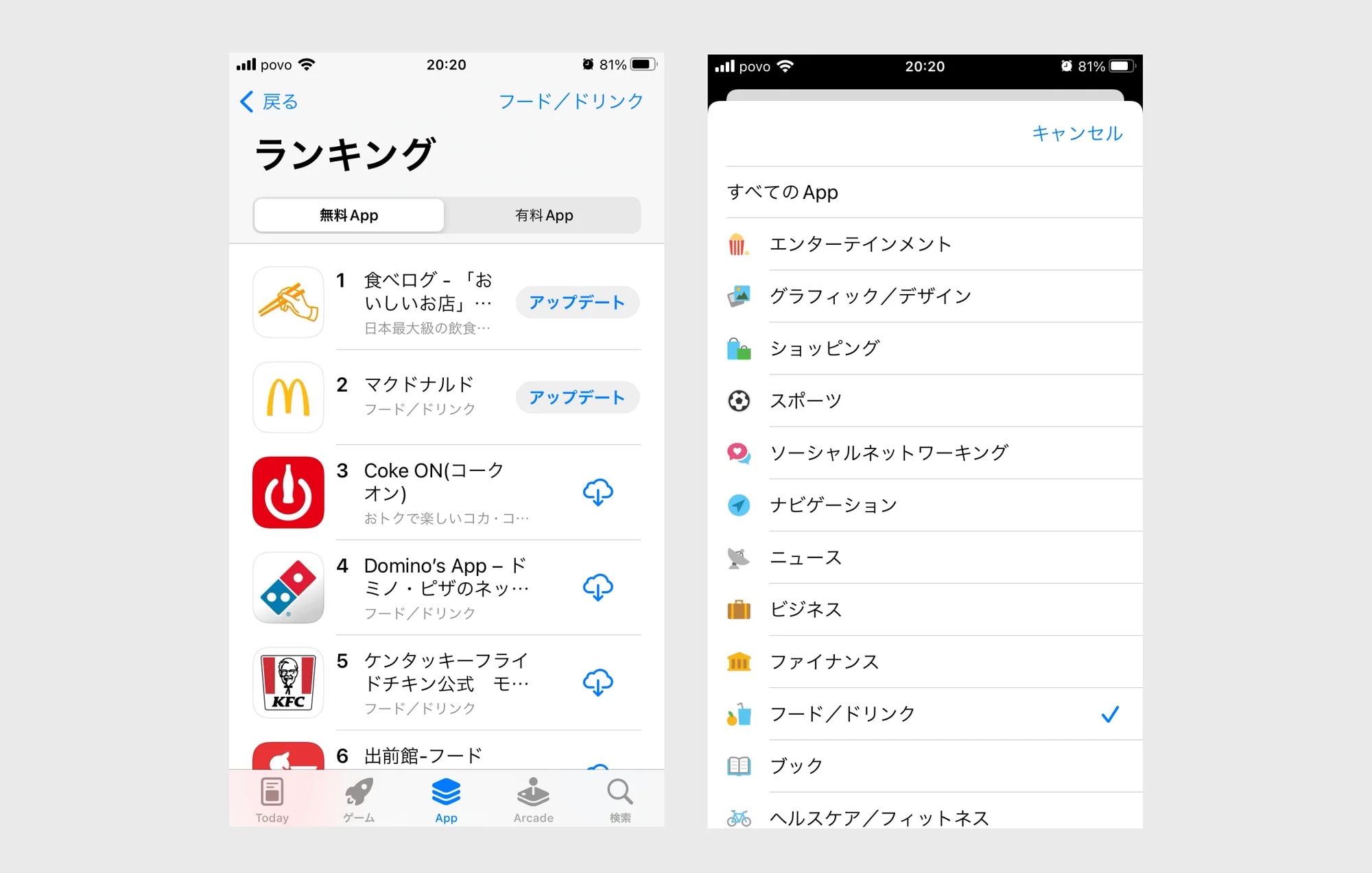
アプリなら『AppStoreやGooglePlayのランキング』を確認
ヘルスケアや、フード・ドリンクなど、カテゴリごとに人気アプリがあるので、ここの上位を5〜10ほどダウンロードして、確認します。

カテゴリ別のランキング
⑤ターゲット層から探す
若者向けアプリや、高齢者用のサービスなど、デザインする上でターゲットの設定は大切です。ユーザーが多いアプリは最大公約数的なものであり、普遍性を追求する上で重要ですが、ターゲットに依存して考えることも有効です。
ただ、純粋なアプリ利用者ランキングとなると、特性は出にくく、結果的に最大公約数的なアプリが使われてることが多いです。

引用:https://prtimes.jp/main/html/rd/p/000000132.000007396.html
そのため検索の幅を広げていくことが大切です。
方法としては
・ランキングを複数確認し、他ランキングに現れない新興アプリをチェック
・広告が多いので純粋に流行っているのかはSNS等でチェック
・友人・知人・家族のターゲット層に当てはまる人に聞いてみる
・ターゲットがいたら、どんなものを使っているか聞いておくといいストックができて来ます。
・ニュースサイトでヒット作をピックアップ
・良さそうな事例があればストックしておくと便利です。
・KFCが大成功「高齢者版アプリ」は何がスゴイ? 開発裏側と“ちょっとした工夫の数々 https://www.sbbit.jp/article/cont1/92752
・(若者向けであれば)SNSで検索
・まとめサイトはどうしても企業広告が多くなってしまうので、10代から20代などがターゲット の場合は、SNSで一次情報に当たるのも大切です。
⑥機能の特性に着目して探す
細かいUI別で参考が欲しい場合、純粋に機能の特性に着目して『参考がありそうなところ』を探していくのが重要です。
コツとしては、
ここまで書いてきたような、一般性の高いアプリ、競合アプリ、同年齢のユーザー層を除外し、純粋に似たUIが置かれる状況を設定することです。
『オンボーディング』の参考の場合
→UIの機能:オンボーディング
→使い方がわからないユーザーに向けガイドしてあげることで簡単感を演出
→オンボーディングを必要とする『登録ハードルが高そうなアプリ』を連想
→登録情報が多く、心理的ハードルが高いアプリ
→クレジット・個人情報を必要とし、かつ想像しうる利用難易度が高い
→マッチングアプリ・配車アプリ
一番想像しにくい部分ではありますが、
この連想ゲームができると見える範囲がとても広がります。
最後に
UIは多角的な検討が必要です。そのためできる限りの参考事例を集めることは欠かせません。参考は多くて困ることはないので、ここまでの方法を全て潰していくことをおすすめします。
実践ベースのデザイン知見に興味のある方
この記事は、Dodsというサービス内のコンテンツを転載したものです。
Dodsは「デザイン型組織/デザイン型人材」を育成するためのサービスです。この記事のような、デザインに関するノウハウや知見、デザイナーがぶつかる共通の課題をコンテンツとしてご用意しています。

興味のある方はお気軽にお問い合わせください。
ここまでお読みいただき、ありがとうございました!